- DarkLight
Adding the Product Points Widget to Your Store
- DarkLight
Goals and Outcomes
The Product Points widget displays the number of loyalty points your customers can earn when purchasing a specific product from your store. The widget can help incentivize customers to make purchases and engage with your loyalty program.
In this article, you'll learn how to add the Product Points widget to your store.
Product Points Widget Overview
How It Works
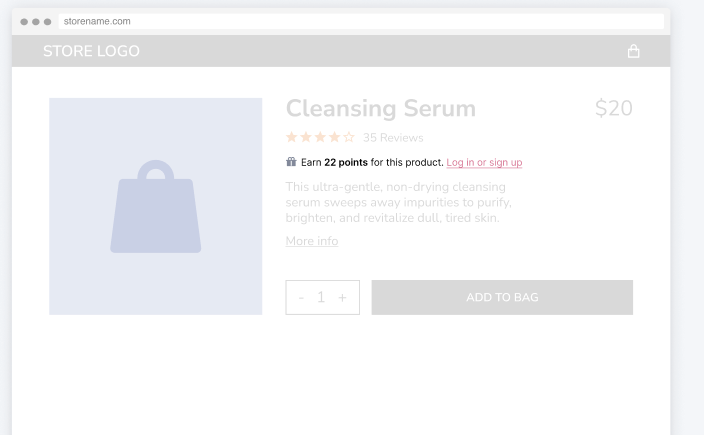
The Product Points widget appears on every product page and shows the number of loyalty points the customer can earn if they choose to purchase this product.

The widget view changes based on the customer viewing the page:
Logged-in customers will see a link prompting them to visit your Rewards Page.
Logged-out customers will see a link prompting them to log in or sign up with your store.
Customers will not see the Product Points widget when:
The customer is logged in but opted out of your loyalty program, either via API or excluded customer tags.
The customer is logged out and there’s a Points for Purchases earning rule with a customer tag restriction.
The customer belongs to a segment that’s excluded from the Points for Purchases earning rule/s.
The specific product or product variant is excluded from the Points for Purchases earning rule/s.
Calculating Product Points
When calculating the number of points that can be earned, we take into account all active Points for Purchases earning rules. This means that if you’re running a Double Points campaign, the number of points customers can earn for a product will double as well.
To learn more about the Double Points campaign, see Sending a Double Points SMS Campaign.
The calculation and display of points to be earned changes according to the following parameters and how they are set up in your program:
Quantity of products
Product variant
Customer tags/segments
VIP tier points multiplier
Limitations
Shopify Markets is not supported: A customer viewing the page from a locale that uses a currency other than the store currency will see an incorrect number of points.
Subscription prices are not taken into account when calculating points.
Earning rules restricted to specific order tags are not taken into account when calculating points.
The widget cannot be added to a Shopify headless implementation.
Before You Start
You need to have at least 1 active Points for Purchase earning rule. To learn more about the earning rule and how to set it up, see Setting up a Points for Purchases Earning Rule on Shopify
Customizing the Widget
To access the widget editor and customize the widget:
In your Yotpo Loyalty & Referrals main menu, go to DisplayOn-site > Product Points.
Click +Create.
The editor includes the following sections:
Messaging
This is the text that will be shown to the viewing customer. You can edit the text for a logged-out customer and a logged-in customer.
Logged out view: This text will appear to logged-out customers and customers who haven’t signed up with your store. The text includes the {{points_amount}} placeholder that changes dynamically according to the calculation of points from all active earning rules available to all customers. Make sure that the link to your login/signup page is correct.
Logged in view: This text will appear to logged-in customers. The text includes the ** {{points_amount}} ** placeholder that changes dynamically according to the calculated number of points for that customer. Make sure that the link to your Rewards Page is correct.
Design
The widget editor lets you customize every aspect of the Product Points widget, including the icon, colors, fonts, etc.
You can apply your Brand Kit settings to quickly match the widget’s design to your brand. Click Preview Brand Kit settings to preview and apply your Brand Kit setting.
Tip
If you’re using a custom font, we recommend uploading the bold weight of that font to use in the widget.

To learn more about the Brand Kit and uploading custom fonts, see Setting up Your Yotpo Brand Kit.
Adding the Widget to Your Store
To add the widget to your store, follow the instructions relevant to your Shopify theme:
Shopify 2.0
In the widget editor, click Publish in the top right corner.
Click Open Shopify to open the theme editor.
Choose where you want to place the widget. We recommend adding it below the Price and above the Buy button.
Click Add block.
Go to Apps.
Search for Product Points Widget and select it.
Click Save.
Go back to your Yotpo Loyalty & Referrals account and click Done.
The widget is now live on your site. You can also see the widget in the theme editor on the default product page.
Shopify Vintage
In the widget editor, click Publish in the top right corner.
Click Get the code and copy the code.
In your Shopify admin main menu, go to Online Store > Themes.
Click the 3-dot menu for your active theme and select Edit Code.
Locate the file that you use for your product pages. This is usually called product-template.liquid or main-product.liquid.
Paste the copied code into the file, under the {{ product.title }} element.
Click Save.
Go back to your Yotpo Loyalty & Referrals account and click Done.
The widget is now live on your site.
Advanced Customization
Note
This may require the help of a developer.
If you’re using a custom theme, Yotpo’s code might not be able to gather the necessary product information to calculate and display the points in the widget.
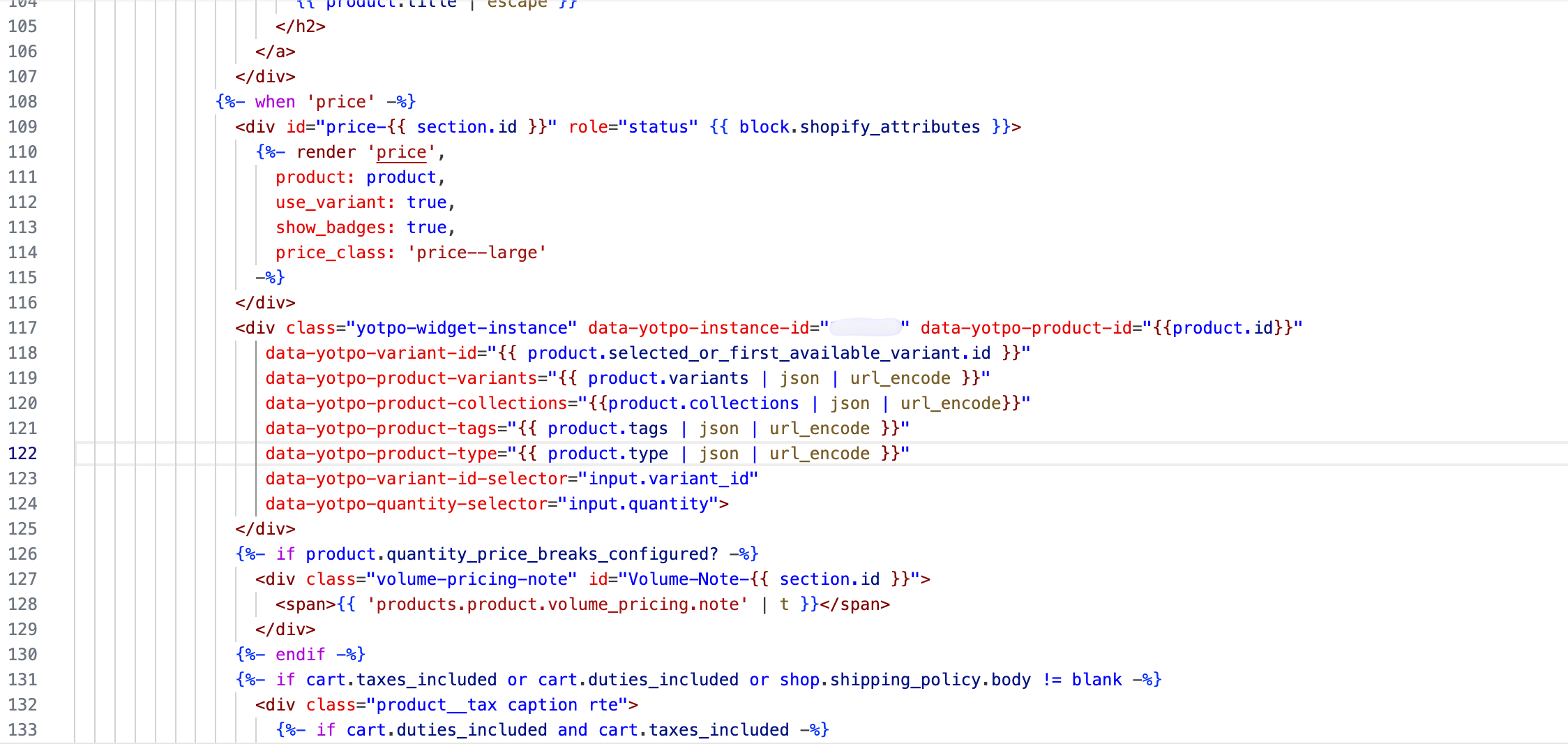
To make sure the points for the product and selected quantity are calculated correctly, add the following attributes to your widget's code snippet, right before the closing </div> element:

For example, if your module's code snippet looks like this:
<div class="yotpo-widget-instance" data-yotpo-instance-id="00000" data-yotpo-product-id="{{product.id}}" data-yotpo-variant-id="{{ product.selected_or_first_available_variant.id }}" data-yotpo-product-variants="{{ product.variants | json | url_encode }}" data-yotpo-product-collections="{{product.collections | json | url_encode}}" data-yotpo-product-tags="{{ product.tags | json | url_encode }}" data-yotpo-product-type="{{ product.type | json | url_encode }}"></div>
Then add the attribute here:
<div class="yotpo-widget-instance" data-yotpo-instance-id="00000" data-yotpo-product-id="{{product.id}}" data-yotpo-variant-id="{{ product.selected_or_first_available_variant.id }}" data-yotpo-product-variants="{{ product.variants | json | url_encode }}" data-yotpo-product-collections="{{product.collections | json | url_encode}}" data-yotpo-product-tags="{{ product.tags | json | url_encode }}" data-yotpo-product-type="{{ product.type | json | url_encode }}"> add-attribute-name=value> </div>
If you want to add multiple attributes, add them one after the other, separated by spaces.
Advanced attributes
data-yotpo-variant-id-selector. For example, data-yotpo-variant-id-selector="input.variant_id"
data-yotpo-quantity-selector. For example, data-yotpo-quantity-selector="input.quantity"
Tip
To find the relevant input for the attributes, inspect the product page for the element that has the variants. Look for an <input> tag or a <select> tag and find a CSS selector that refers to the element.


