- DarkLight
Adding a Dedicated SEO Page to Shopify
- DarkLight
Getting Started
The SEO page allows you to showcase your hard-earned reviews on a dedicated page and increase organic traffic to your store. You can choose to show product reviews, site reviews, or both.
In this article, you’ll learn how to add an SEO page to your Shopify store.
Tip
To learn more about the SEO Page, check out our SEO Page guide.
Adding the Page to Shopify 2.0
From the Yotpo Reviews main menu, go to On-Site Widgets > SEO Page.
Customize the design of your SEO Page to match the look and feel of your site.
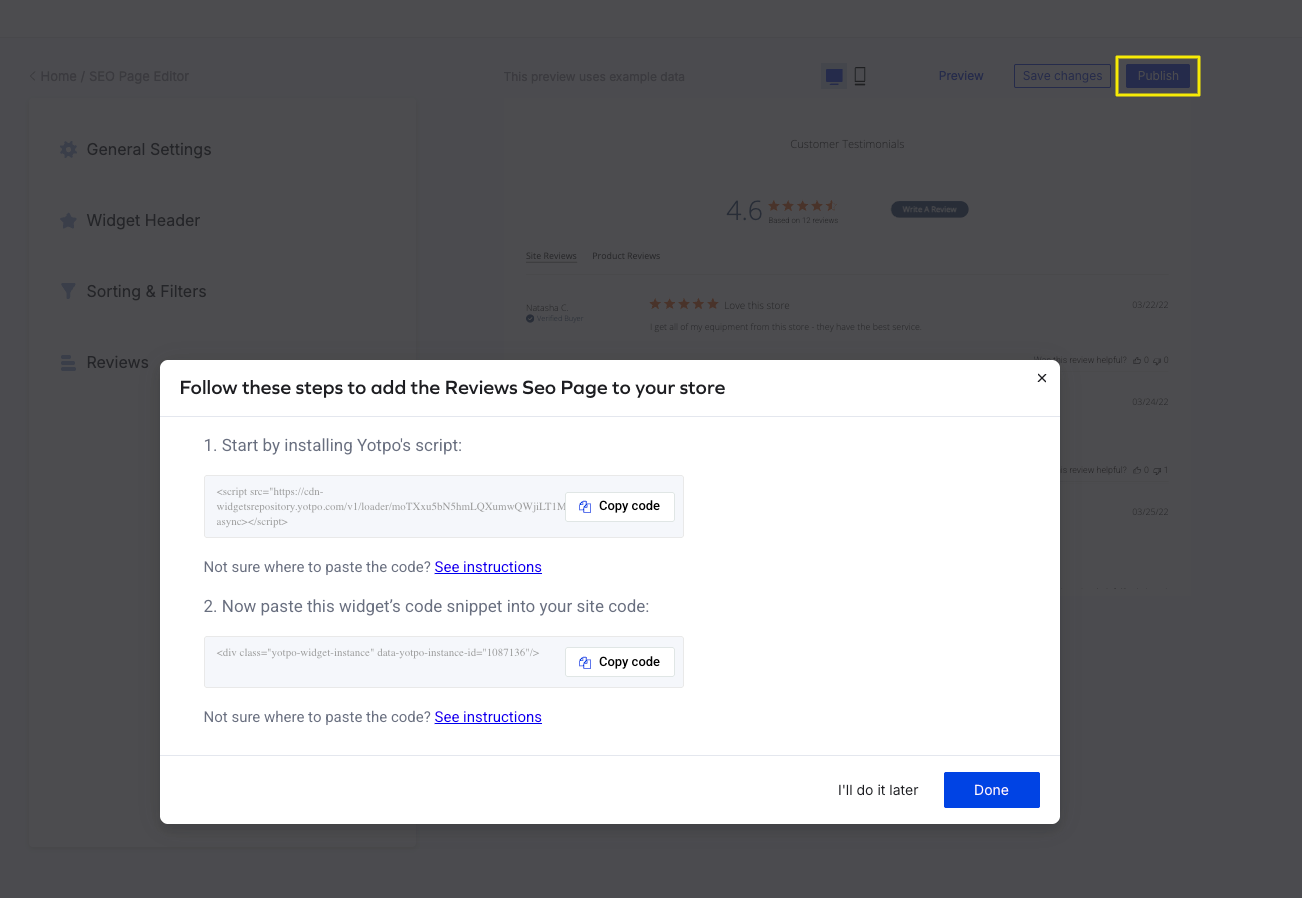
When ready, click Publish in the upper right corner.

From the modal that opens, copy the widget’s code.
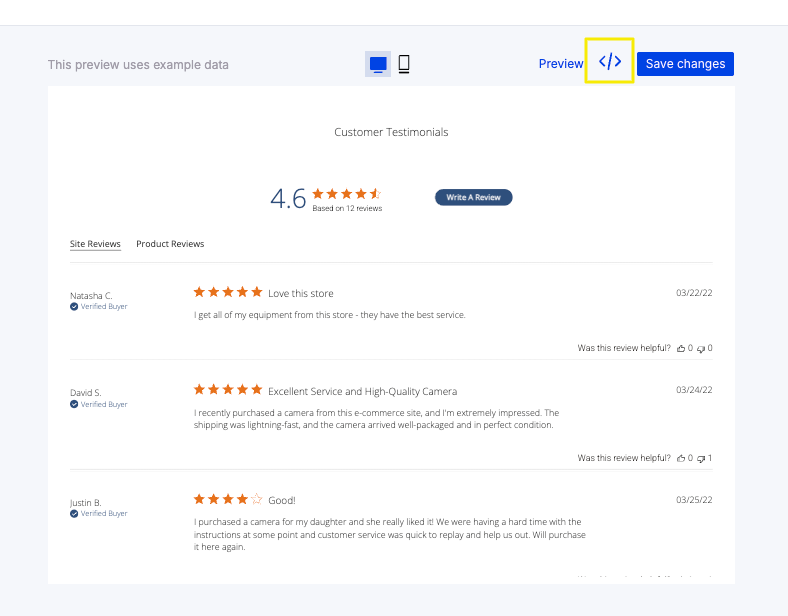
Alternatively, if you’ve already set up an SEO page, click the code block icon to find the widget code and copy it from there.

In your Shopify Admin, go to Online Store > Themes > Settings > Edit code.

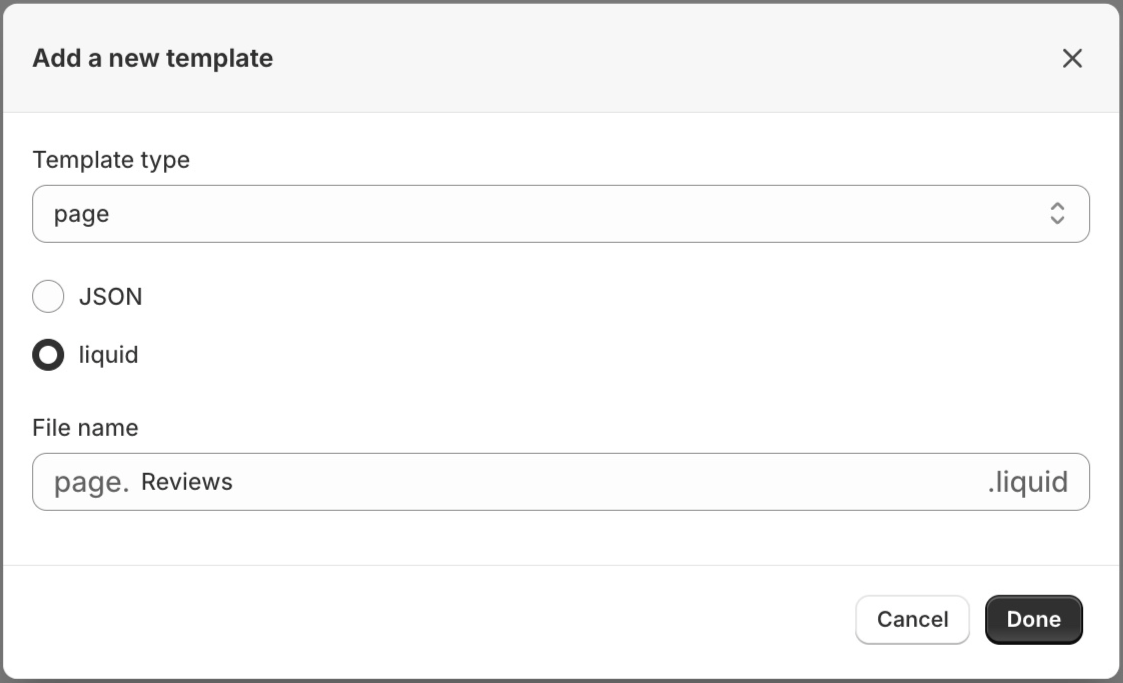
Under Templates, click Add a new template.
Select the page template type, and choose liquid.
Tip
We recommend naming the file ‘Reviews’. The full name you will see is page.Reviews.liquid

Click Done.
Paste the code you’ve copied from Yotpo Reviews.
Click Save.
Go to Online Store > Pages.
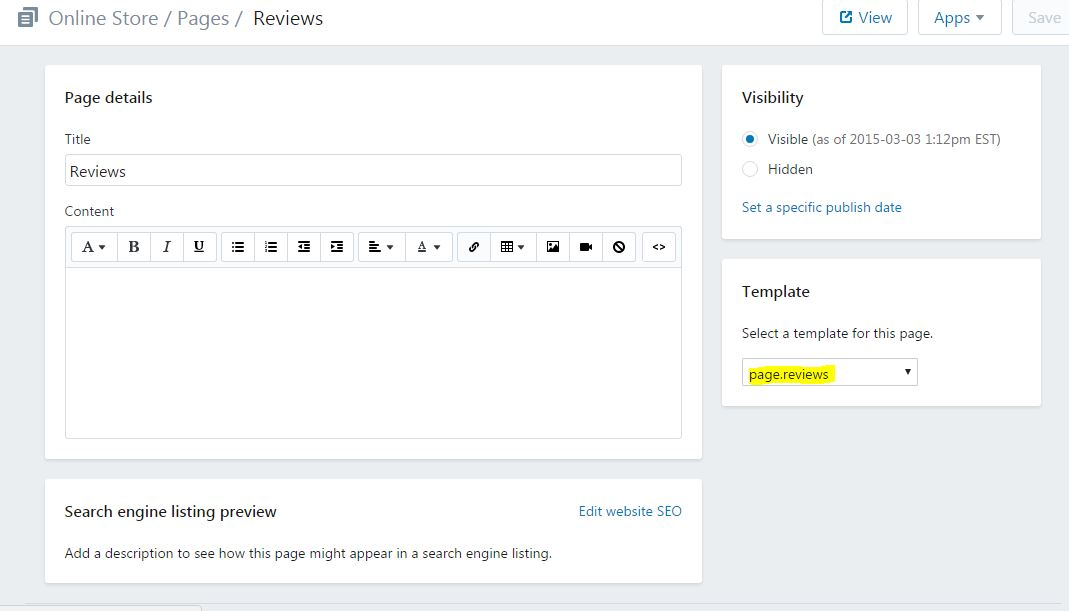
Click Add page. We recommend naming the page ‘Reviews’.
.jpg)
Under Template, choose Reviews.
Click Save.
Tip
To learn how to add the page to your navigation menu, click here.
You will now have a new page dedicated to your product reviews and site reviews.
Adding the Page to Shopify Vintage
From the Yotpo Reviews main menu, go to On-Site Widgets > SEO Page.
Customize the design of your SEO Page to match the look and feel of your site.
When ready, click Publish in the upper right corner.
From the modal that opens, copy the widget’s code.
Alternatively, if you’ve already set up an SEO page, click the code block icon to find the widget code and copy it from there.
In your Shopify admin, go to Online Store.
Click Pages > Add Page.
In the Content section, click Show HTML.
Paste the dedicated SEO Page code you copied.
Click Save.
Tip
To learn how to add the page to your navigation menu, click here.
You will now have a new page dedicated to your product reviews and site reviews.
Troubleshooting
Footer Overlapping the SEO Page on Shopify
When implementing the SEO Page on specific Shopify themes, it is possible that the footer will overlap with the text.
Solution:
Log into your Shopify backend.
Click Online Store > Themes > Edit Html/CSS.
Under Templates click on Add a new template.
Select Page and name it Reviews.
Open the page created from the themes (should be titled "page.reviews.liquid").
Paste the following code onto the page:
<div class="sixteen columns clearfix collection_nav">
<h1 class="collection_title">
{{ page.title }}
</h1>
</div>
<div class="sixteen columns page">
<div id="yotpo-testimonials-custom-tab" style="position:relative;">
</div>
<style>
@media (max-width: 600px) {
#yotpo-testimonials-custom-tab {
min-height: 3720px;
}
}
@media (min-width: 600px) {
#yotpo-testimonials-custom-tab {
min-height: 2500px;
}
}
</style>
</div>
{% include 'getsocial-follow-bar' %}Important
Make sure to change the element sizes (such as min-height for example) to match the store ones. Change those values until you find the right size.
Also, make sure that the classes match the ones in the current theme.
7. Go to Online Store > Pages.
8. Search for a page called Reviews (if it doesn't exist - create one).
9. Choose page.reviews under Template.

10. Save the changes.
Still unable to resolve the issue?
Reach out to our Support team through your Yotpo admin. Please make sure to mention whether you have encountered any difficulties with following one of the outlined steps.


