- DarkLight
Volusion: Installing Yotpo Reviews
- DarkLight
The following manual will walk you through the process of installing the Yotpo Reviews Widget on your Volusion store.
Please note:
These steps will only affect your current theme. Whenever the theme is changed, you need to re-install the Reviews Widget.
Remove the existing reviews system
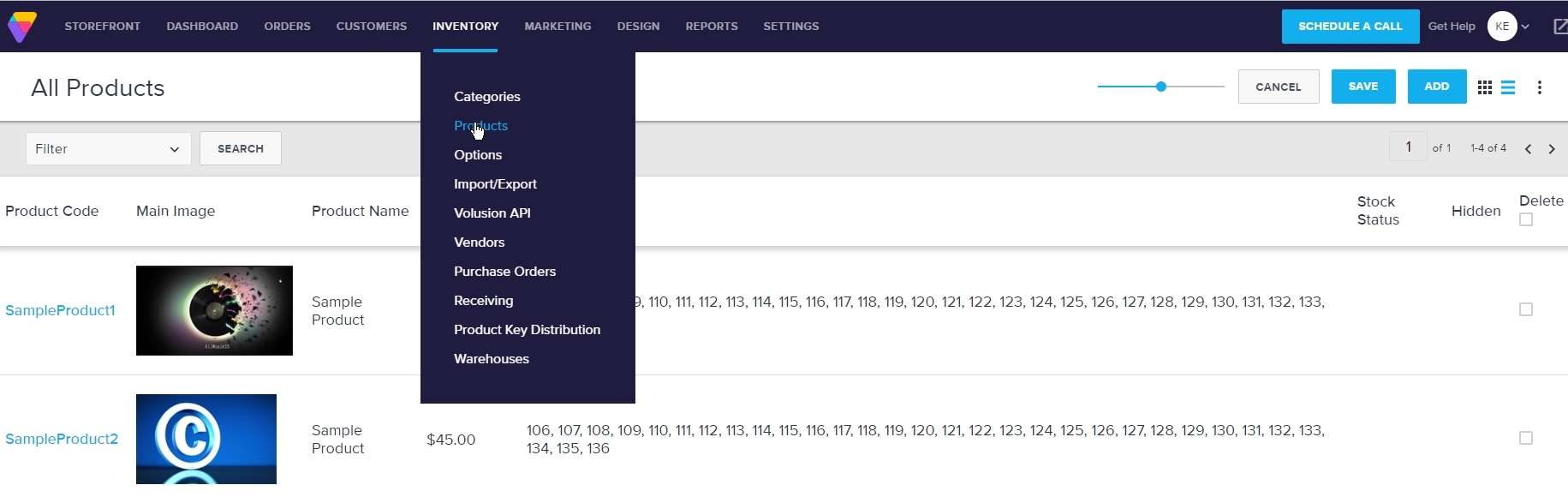
Click on Products in the Inventory tab:

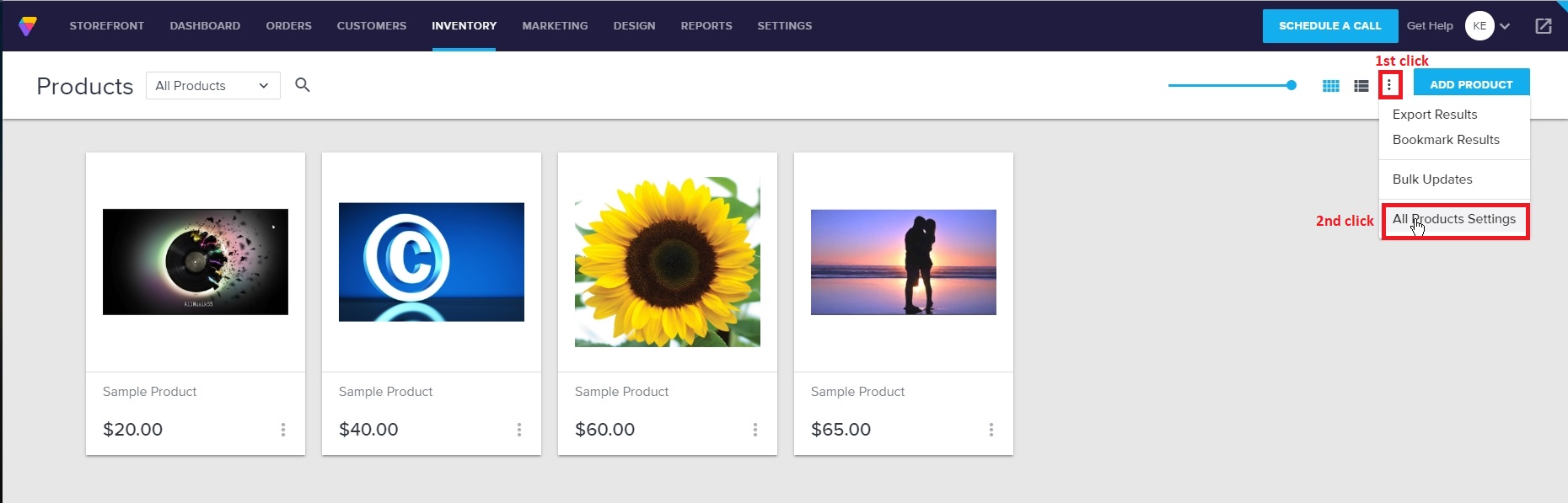
Select All Product Settings from the Settings dropdown menu:

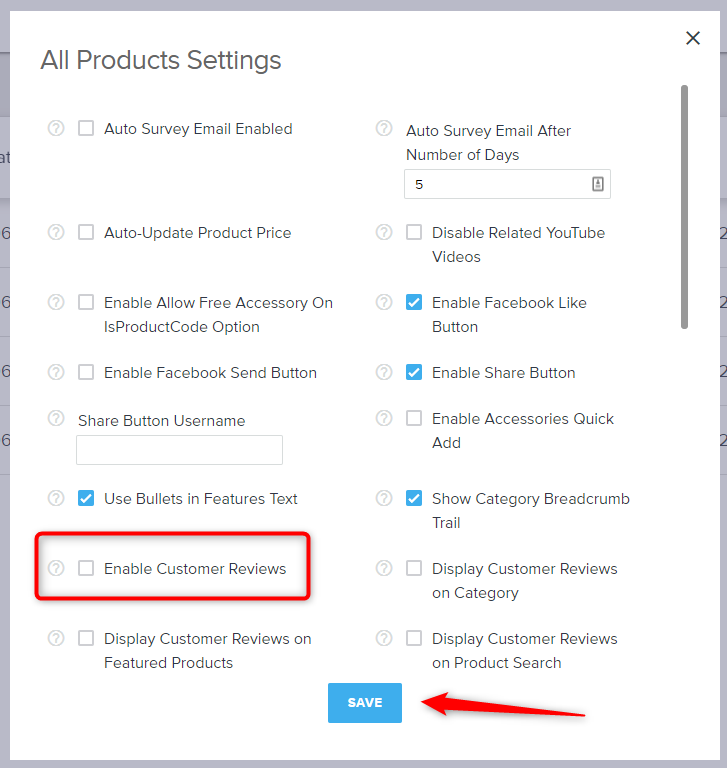
Make sure the Enable Customer Reviews checkbox isn't checked:

Click Save.
Add the Yotpo Reviews Widget
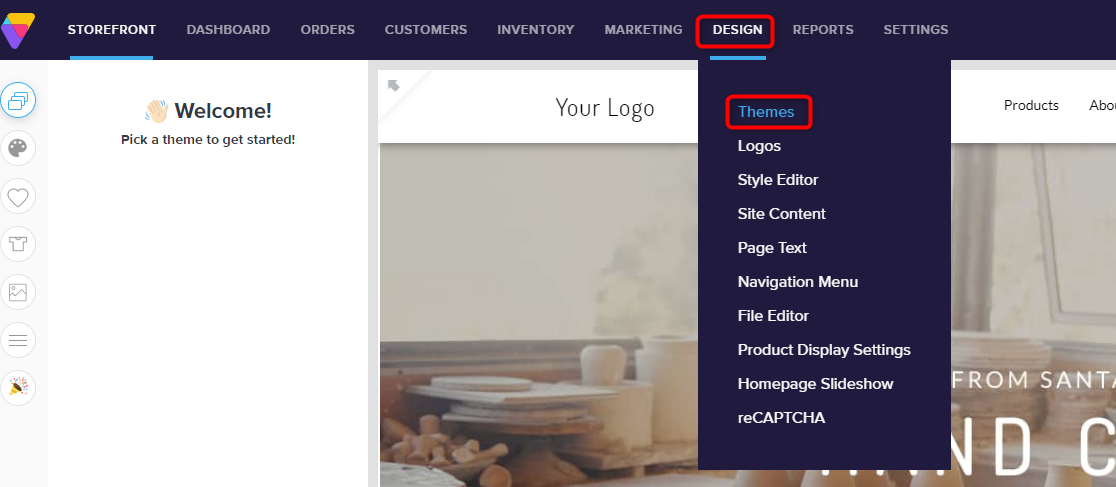
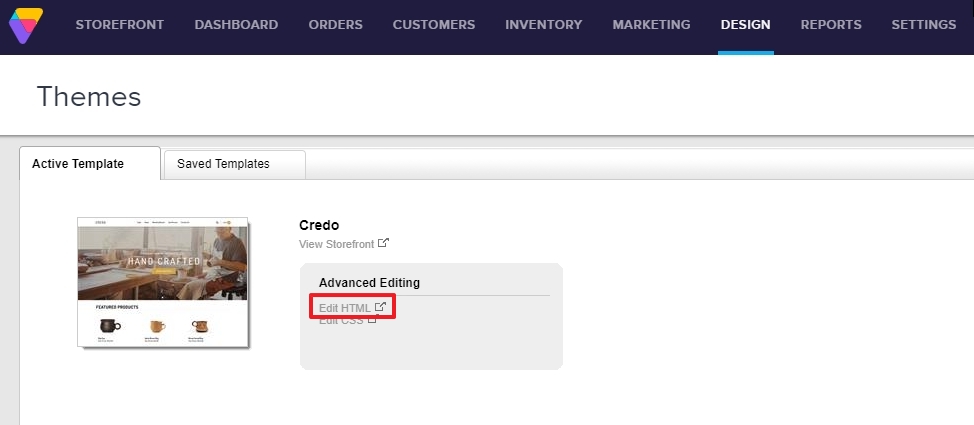
Select Themes in the Design tab:

In your Active Template tab, click on Edit Html under Advanced Editing.

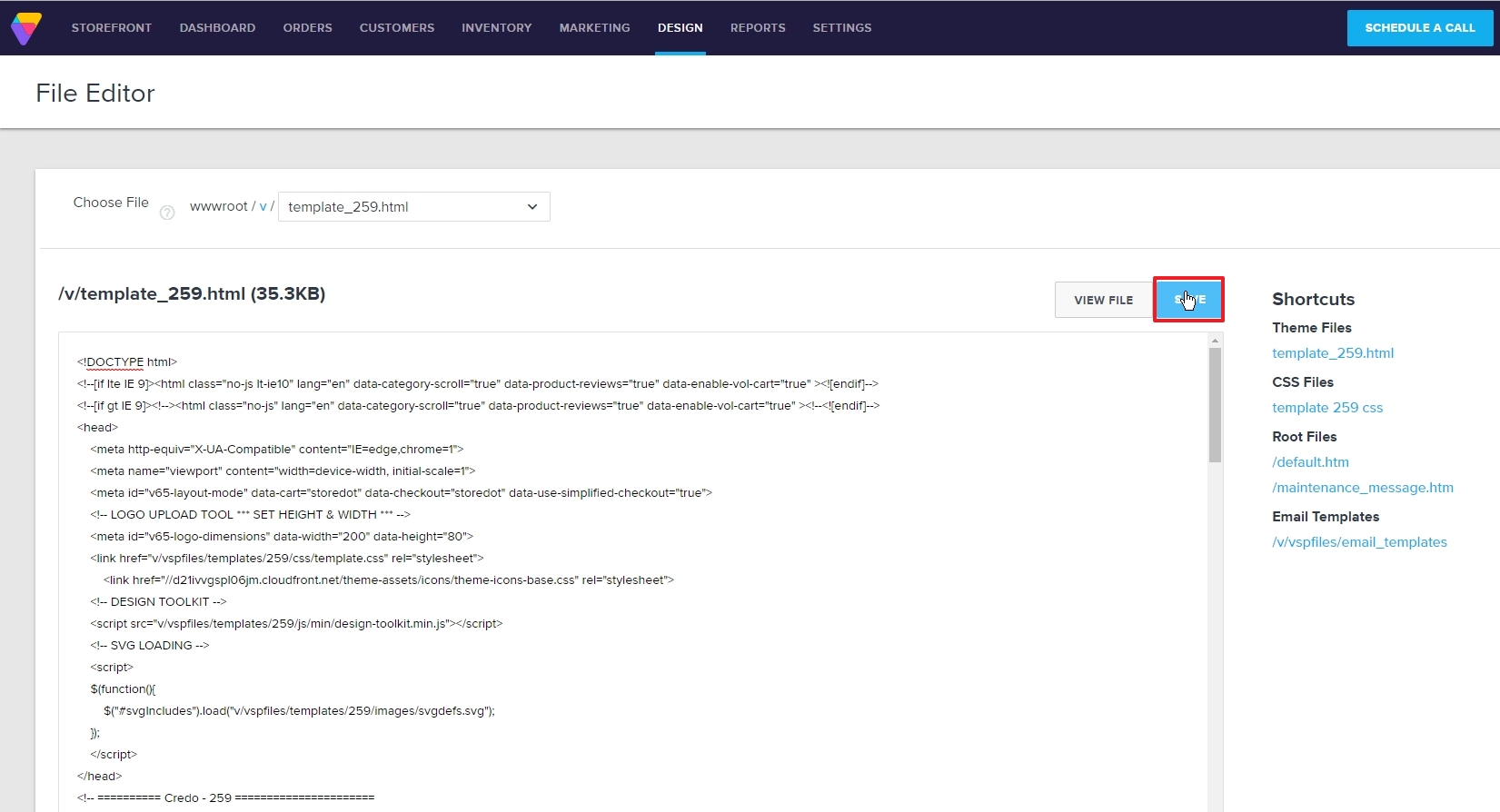
Insert the following code at the end of the file, right above the </body> tag:
<script type="text/javascript">
//<![CDATA[
!function(a){if("/ProductDetails.asp"==location.pathname||-1!=location.pathname.indexOf("-p/")||-1!=location.pathname.indexOf("_p/")){var b=jQuery('meta[property="og:title"]').attr("content"),c=jQuery(".product_code").text()?jQuery(".product_code").text():jQuery('input[name="ProductCode"]').val(),d=location.href,e=jQuery("#product_photo").attr("src"),f=jQuery.trim(jQuery("#ProductDetail_ProductDetails_div").text()),g=document.createElement("div");g.setAttribute("class","yotpo yotpo-main-widget"),g.setAttribute("data-product-id",c),g.setAttribute("data-name",b),g.setAttribute("data-url",d),g.setAttribute("data-image-url",e),g.setAttribute("data-description",f),jQuery("#vCSS_mainform").after(g);var h=document.getElementById("yotpo-bottomline-placeholder");if(null!=h){var i=document.createElement("div");i.setAttribute("class","yotpo bottomLine"),i.setAttribute("data-product-id",c),i.setAttribute("data-name",b),i.setAttribute("data-url",d),i.setAttribute("data-image-url",e),i.setAttribute("data-description",f),h.insertBefore(i,h.firstChild)}}var d=document.createElement("script");d.src=a,d.async=!0,document.getElementsByTagName("head")[0].appendChild(d)}("//staticw2.yotpo.com/##APP_KEY##/widget.js");
//]]> </script>Please note:
Replace the value ##APP_KEY## portion of the code with your API Key.
To find your App Key, click here
The data-product-id attribute only supports alphanumeric (a...z, A...Z, 0...9), "_" and "-" characters.
Click Save.

Optional: Star Rating
The Yotpo Star Rating presents an aggregated star rating of your products on your product pages (only). If you'd like to install the Yotpo Star Rating, please follow the instructions here.


