- DarkLight
Yotpo Reviews Rich Snippets
- DarkLight
When search engines can return thousands of results, you need a way to stand out. Rich snippets are a great way of drawing attention to your organic search results. This is how you can benefit from rich snippets:
Increase organic Google search ratings
Display visible aggregated star ratings for your product reviews
Draw user attention to attract more qualified visitors
Provide relevant product information to improve click-through rate, and reduce bounce rate
In this article, you'll learn how to add rich snippets to your product pages.
How it works
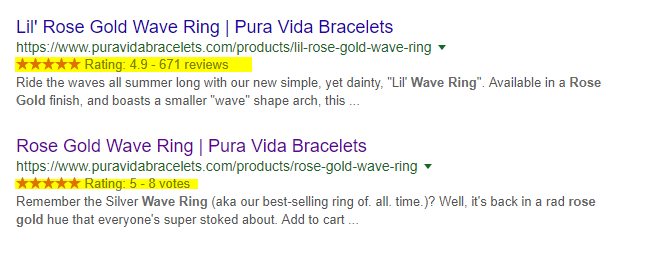
Example of rich snippets:

Please note:
While we can guarantee that you can mark up your page correctly as validated by the Rich Results Testing Tool, we cannot guarantee that stars will show in Google search. That is solely up to Google's algorithms. In case you cannot see the markup, please contact our support team.
Google does not allow content that relates to firearms and weapons, recreational drugs, tobacco and vaping products, and gambling-related products. See Google content guidelines
For more information on Google's product rich snippets feature, click here
Adding rich snippets automatically
Yotpo allows the implementation of rich snippets without any manual markup. We have a built-in solution based on JSON/LD, to automatically add rich snippets to your product pages.
The solution utilizes Yotpo's Reviews Widget code and JS library (which should already be implemented on your site) in order to fetch and embed the relevant data.
JSON/LD is recognized by Google and is just as effective as having a hard-coded schema.org markup on your site.
The following details will be automatically added to your rich snippets:
Product name and description
Product image URL
Product price and currency
The number of reviews for the product
The average star rating for the product
You can view your rich snippets mark-up with Google's Rich Results Testing Tool and see a separate Product tab that only contains Yotpo's Automatic Mark-up:
Please note:
This solution is enabled by default for plans entitled to the rich snippets feature. If you're not satisfied with the automated rich snippets solution, you can revert to manual markup (as long as it is supported by your e-commerce platform). If you'd like to disable the automated solution, please contact your dedicated account manager or contact our support team.
Manually installing rich snippets on Shopify
Manually installing the rich snippet code
To manually install the rich snippet code:
In your Yotpo Reviews main menu, go to Meta & Google > Google Rich Snippets.
Turn on the toggle to activate Google Rich Snippets.
To install rich snippets you will need to mark up your relevant main-product.liquid or product.liquid template correctly according to Google's guidelines.
Please note:
Most Shopify themes already have a pre-existing markup and we just need to add the aggregate rating code in the correct place. In most cases, this is all you'll need for the markup.
Copy the code below:
{% if product.metafields.yotpo.reviews_count and product.metafields.yotpo.reviews_count != "0" %} <div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"> <span itemprop="itemReviewed">{{ product.title }}</span> has a rating of <span itemprop="ratingValue">{{ product.metafields.yotpo.reviews_average }}</span> stars based on <span itemprop="ratingCount">{{ product.metafields.yotpo.reviews_count }}</span> reviews. </div> {% endif %}
Go to your Shopify Themes menu.
Click Actions > Edit Code.
Locate the relevant main-product.liquid or product.liquid file.
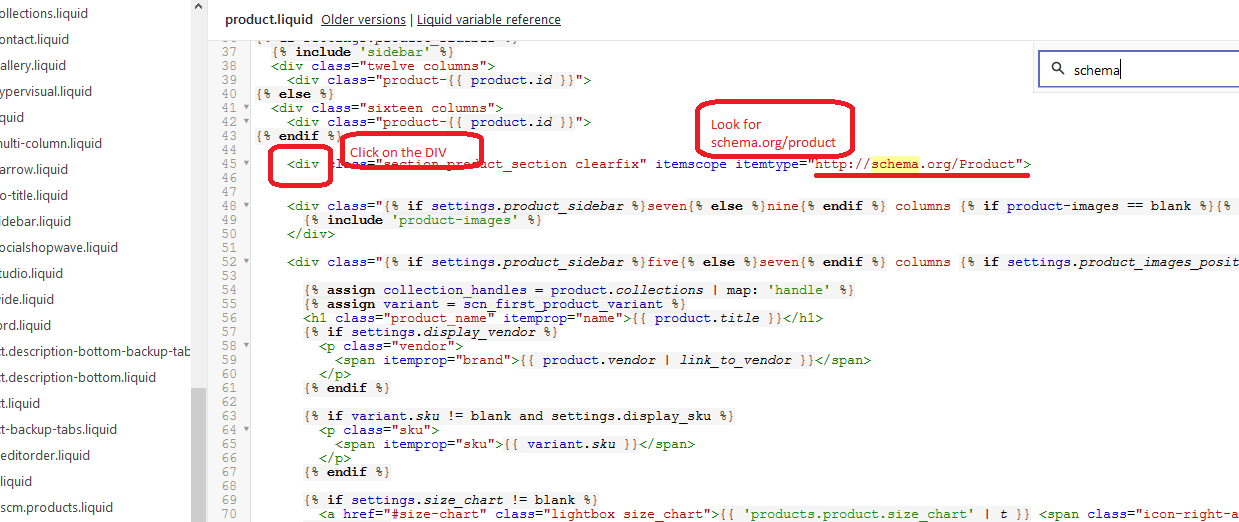
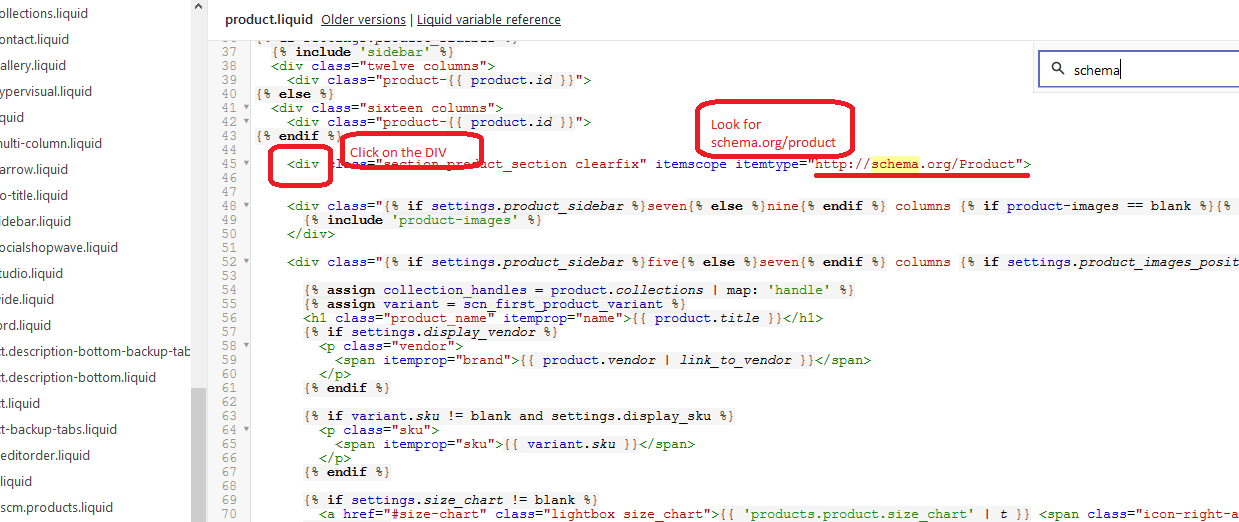
Look for the product schema <div> and click on the opening <div>:

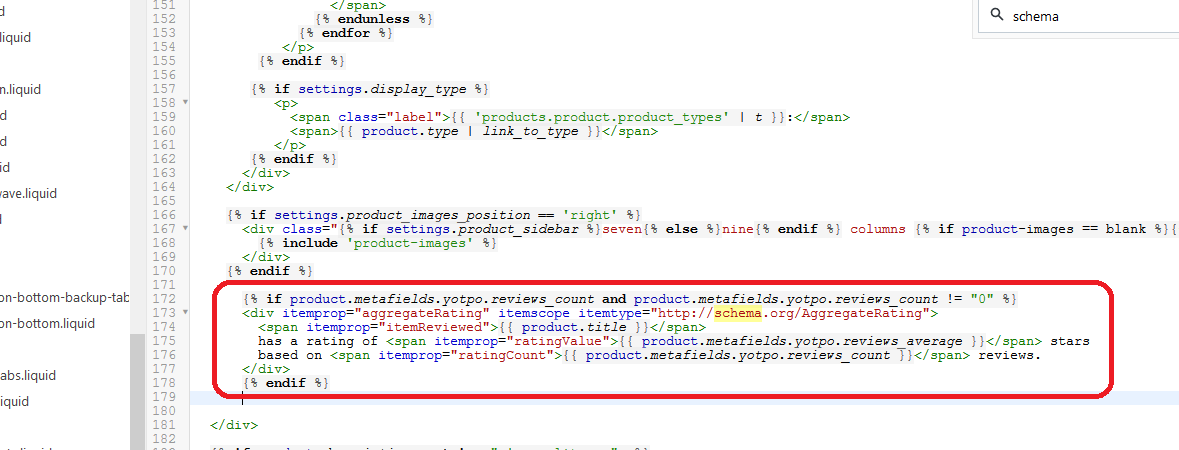
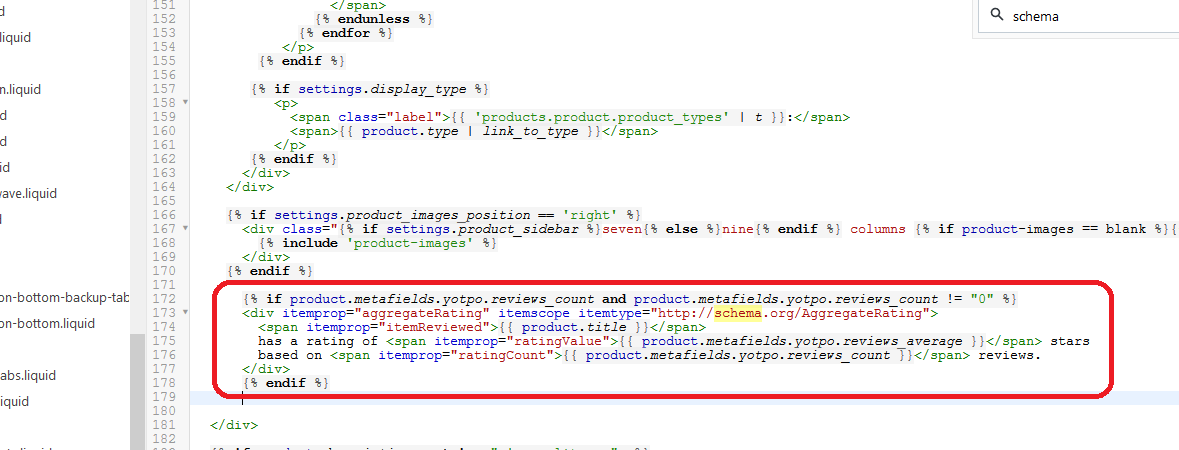
Once you click on the opening <div>, the closing div gets selected as well.Paste the aggregateRating code you copied earlier above the highlighted closing </div>:

Click Save.
Validating the rich snippet code
Please note:
The product must have at least 1 review for the testing tool to work.
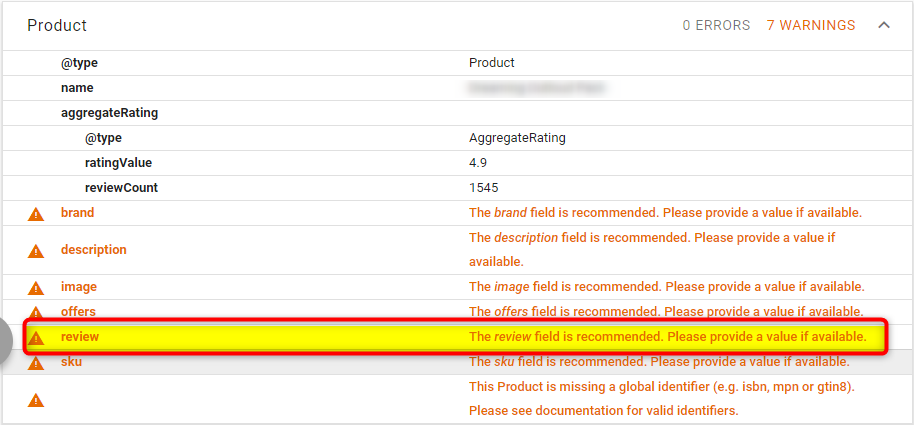
Test the markup on the Google Structured Data Testing Tool. The result should look like this:
Important:
While we can guarantee that you can mark up your page correctly as validated by the Structured Data Testing Tool, we cannot guarantee that stars will show in Google search. That is solely up to Google's algorithms
Manually installing rich snippets on other platforms
Choose the installation guide that is relevant to the platform you're using:
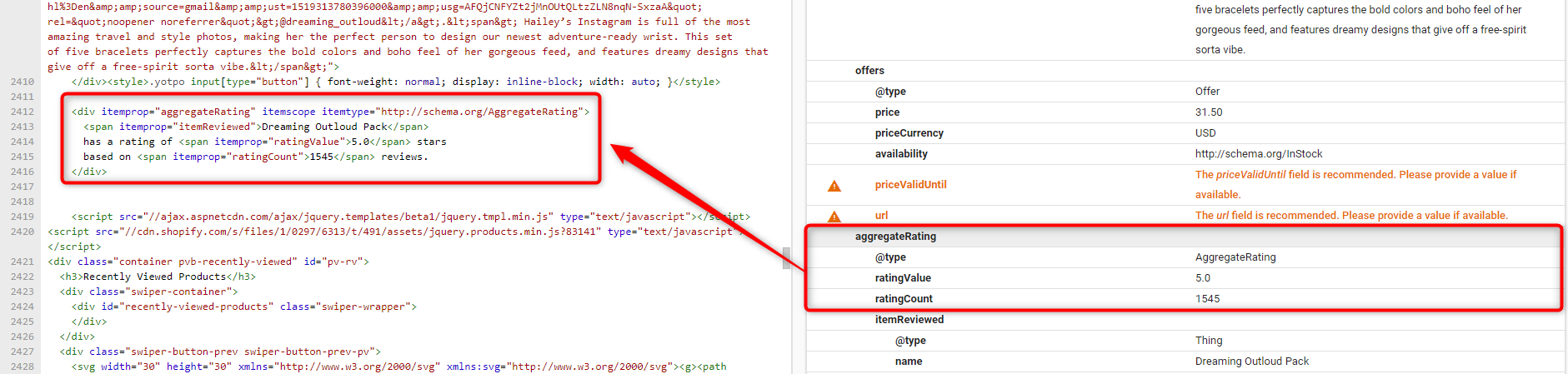
Once you have it all set up, you can view your rich snippets mark-up with Google's Rich Results Testing Tool and see the aggregateRating markup is in the same Product tab as the rest of your markup:
All other parameters
If you want to add additional parameters to your snippets, you can implement it on your site by calling and caching the following API request, and then implement it on your side according to Google's guidelines.

Troubleshooting
If you have marked up your page correctly and it shows the stars in the Google testing tool, keep in mind that you will need to wait approximately 24 hours for it to be indexed by Google. The waiting time depends on Google.
Google makes algorithmic determinations on when and how to display results in the SERPS (search engine results page), including snippet information, based on a myriad of factors including the search terms, etc. Even if they are coded correctly, snippet inclusion in the SERPS is beyond Yotpo's direct control.
We would recommend focusing your efforts on making as unique and compelling a site as possible in order to increase the likelihood of your products reviews displaying in the Google search.
Manipulating or changing your aggregateRating markup may lead to Google penalizing your rich snippets results.
1. Are you missing the required product attributes?
You must include all of the product attributes in the Reviews Widget div, for example, data-currency and data-price, in order for rich snippets to work.
2. Is the nesting correct?
When you edit the code, make sure that you nest the aggregating information within the product itemscope.
3. Did you close all the HTML tags?
When writing HTML code, each HTML node must be opened and closed – the forward slash character (/) indicates closure of an HTML node, for example <tag>content</tag>.
4. Did you add Multiple aggregateRating itemprops?
If you have added multiple aggregateRating itemprops, stars will not show.
5. Is the aggregateRating itemprop missing?
If no aggregateRating itemprops are present, the rating displayed by Rich Snippets may not match the average review rating in your store.
6. Main entity not defined
Google will look for an aggregateRating of the first Type itemscope that it encounters in the DOM (Document Object Model). If a page contains multiple Type itemscopes, make sure the main entity is labeled with the mainEntity itemscope.
7. Are you using schema.org/Organization?
Using the Organization type itemscope on product pages can prevent rich snippet stars from displaying. For any page where you would like to see rich snippets appear in search results, do not include the Organization itemscope.
The Organization itemscope is used to describe an organization such as a school, NGO, corporation, club, and so on.
8. Are you missing supporting review content?
Google may interpret the lack of review text on a page as an indication that the aggregateRating data may be false. Yotpo suggests that you always include eight reviews on the same page where you display an aggregateRating.
9. Questionable content authenticity
If Google doesn’t trust a domain, or the contents within the domain, it is unlikely that rich snippet stars will render in search results. This is typically an issue for newer domains that do not yet have a good reputation.
10. Is your server-side and Inspect Element code markup consistent?
If the versions of the code seen in each tool are not consistent, Google may also be inconsistent in its display of rich snippet stars. For optimal results, both versions should adhere to all of the principles in this post.
11. Google has yet to cache the new markup
Markup changes you have made to your pages should be reflected in the Google Structured Data Tool within a month's time (usually considerably sooner).
If a month has passed and your changes are not yet reflected, it may be that a cached version is used. To verify:
Search for your product on Google.
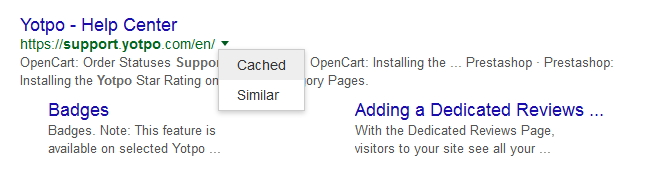
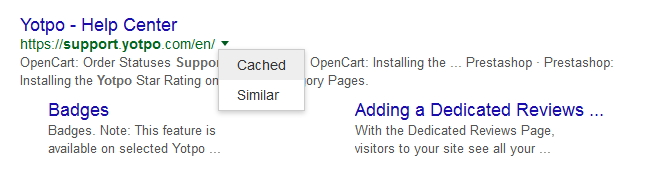
Open the cached version of the page by clicking the inverted green triangle icon next to the result URL and clicking Cached

At the top of the page, you will see the cached version date ("It is a snapshot of the page as it appeared on...").
If the snapshot date is before the date you made the changes, then Google has not cached the new markup yet.