- DarkLight
BigCommerce - Stencil: Installing Yotpo Reviews on Stencil
- DarkLight
This guide will walk you through the process of integrating the Yotpo app into your BigCommerce store.
Note
Changes made to on-site widgets (Reviews Widget, Reviews Tab, etc.) may not be immediately reflected on your live site.
1. Disabling the Built-in Reviews System
Log into your BigCommerce Admin page.
Click on Settings.
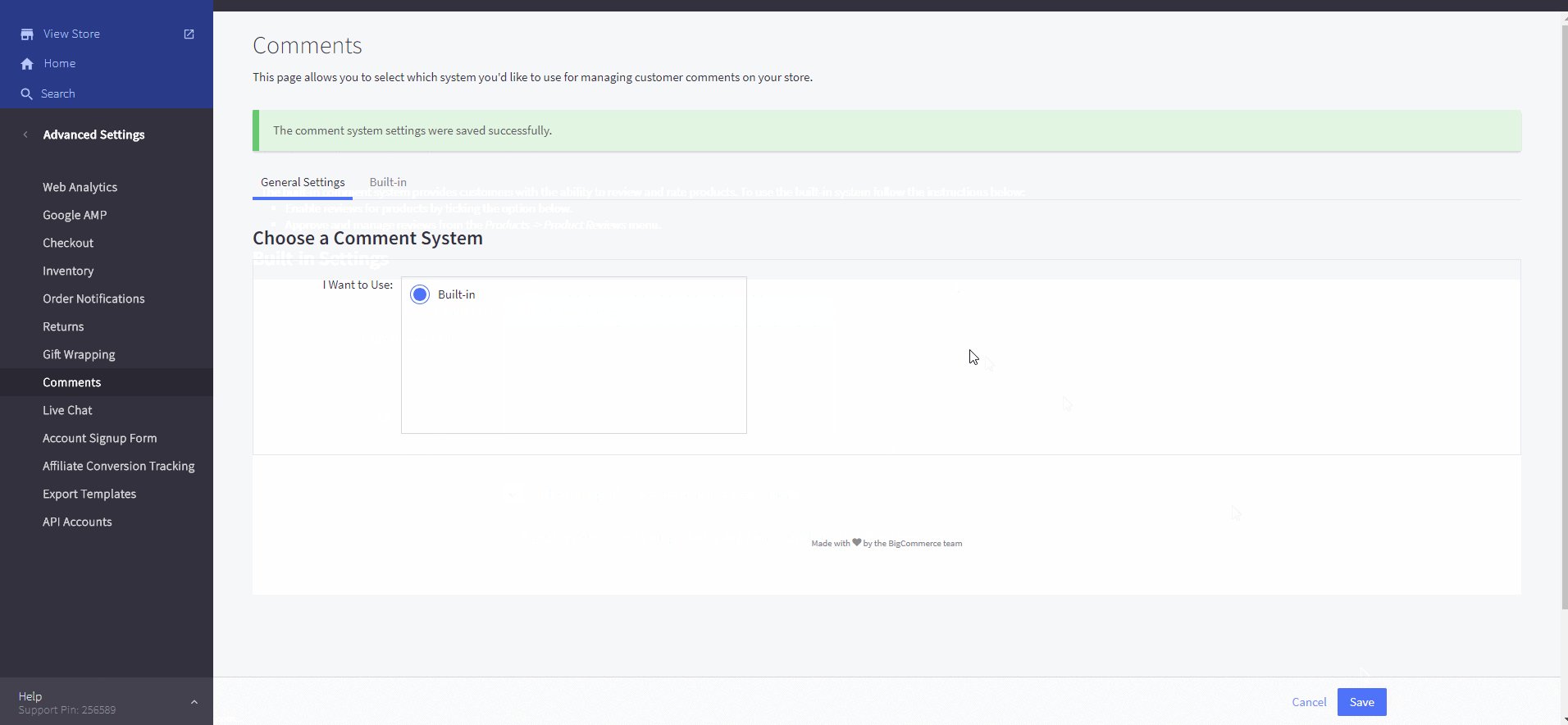
Click on Comments.
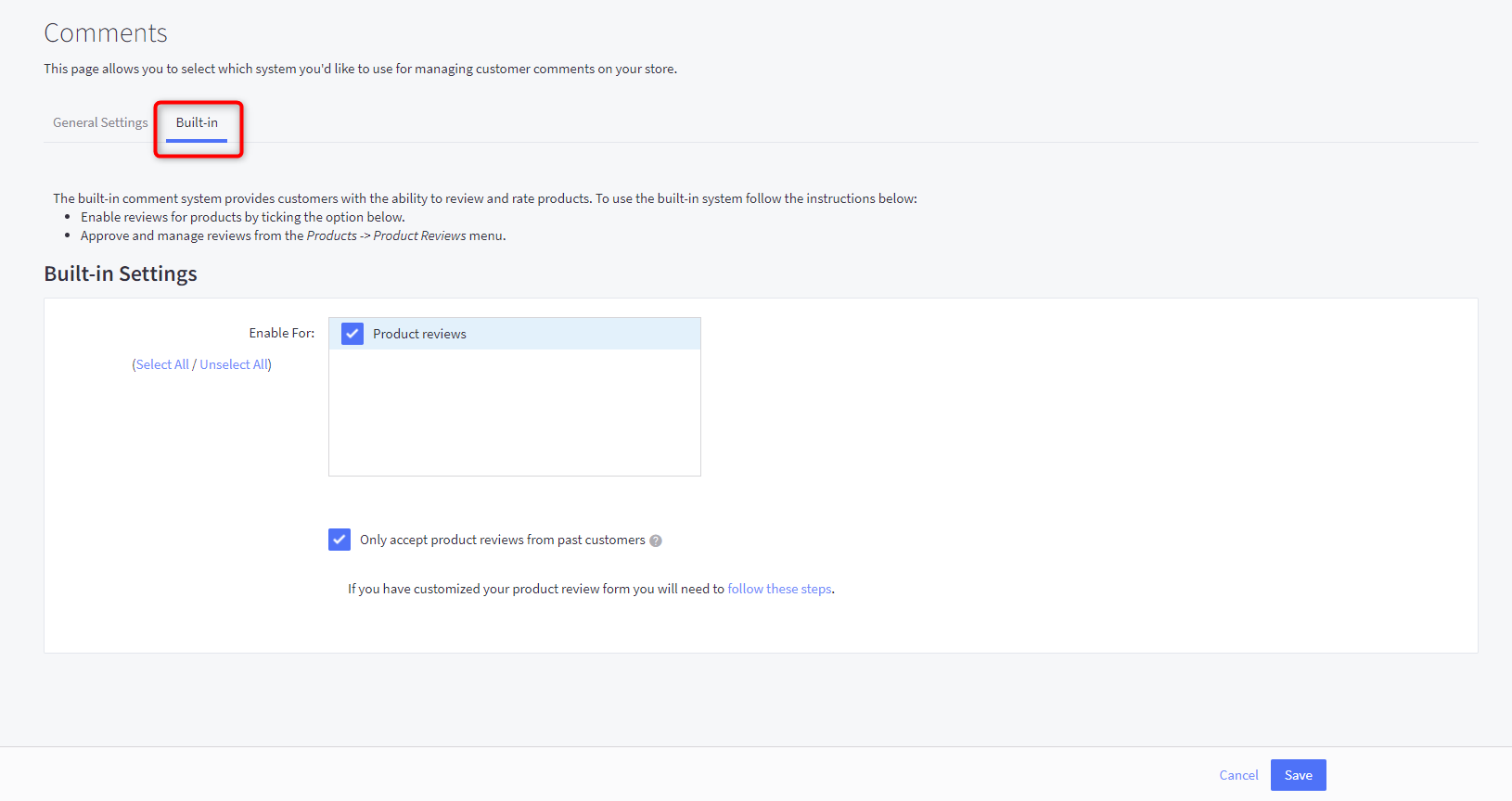
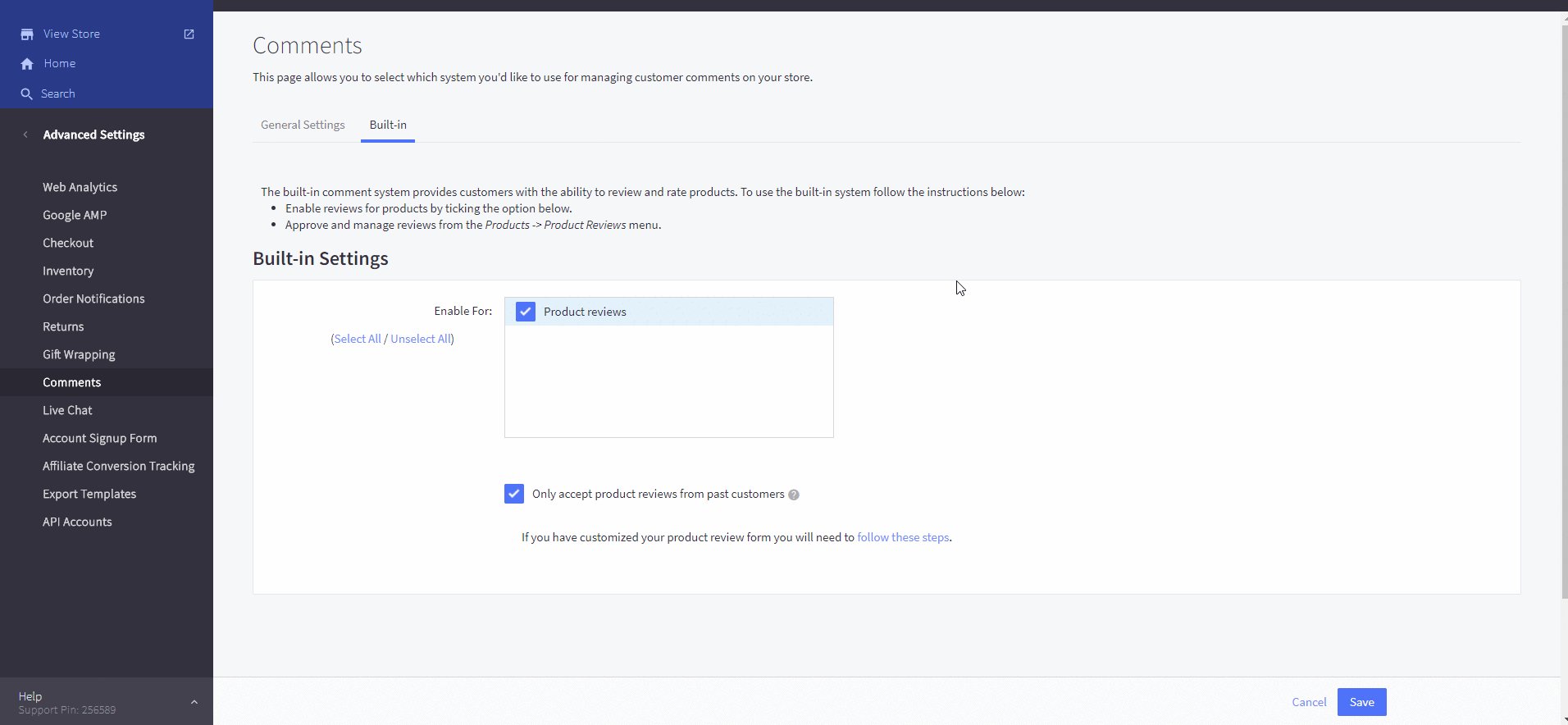
Click the Built-in tab.

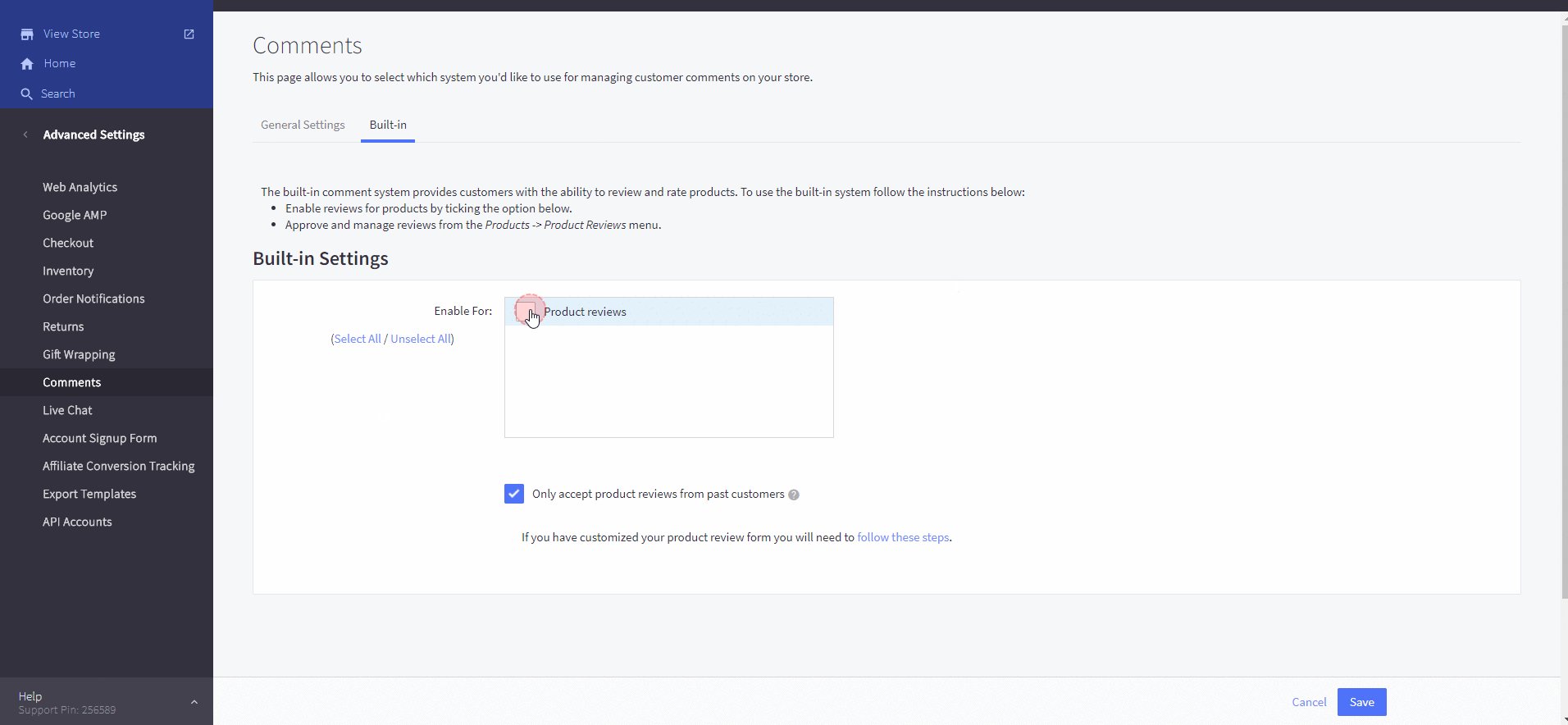
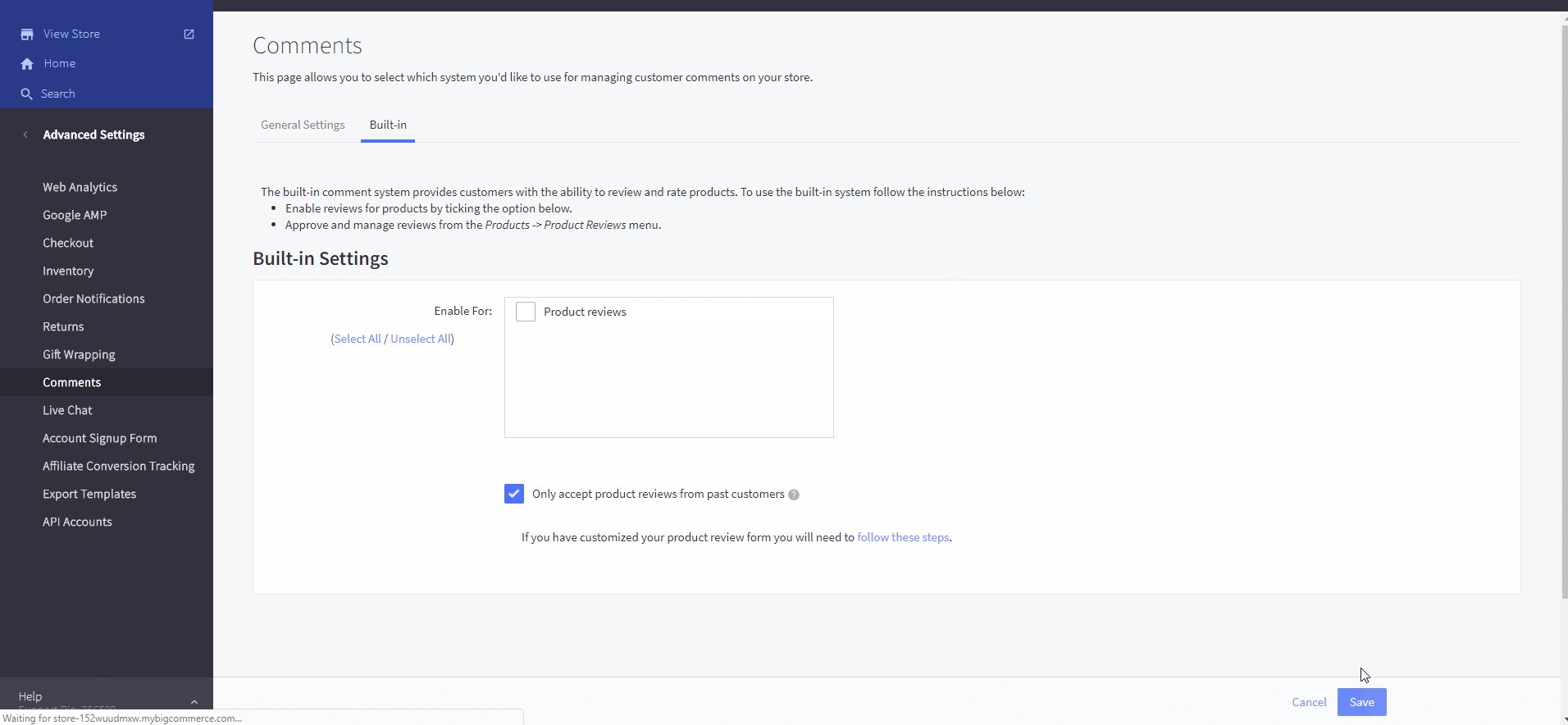
Deselect the Product reviews checkbox:
 6. Click Save.
6. Click Save.
Disabling the built-in review requests sent to customers
Click on Store Setup.
Click on Store Settings.
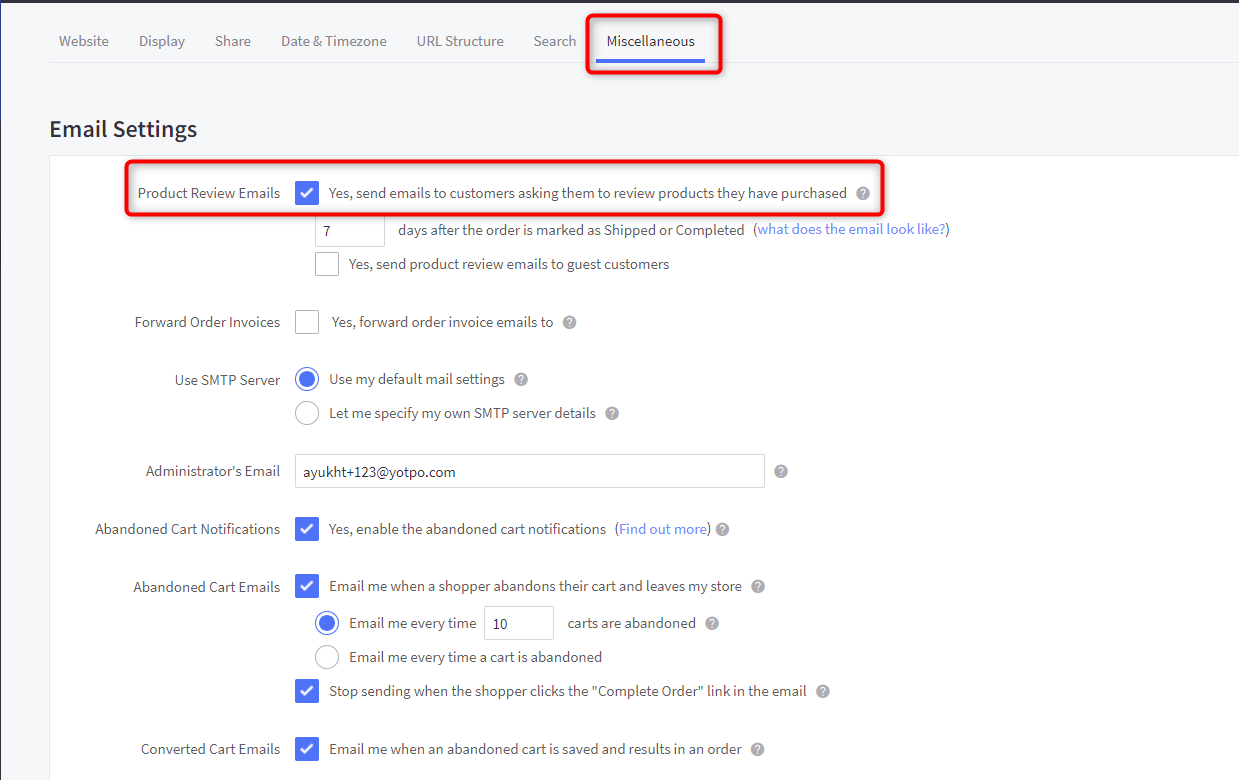
Click the Miscellaneous tab.
Uncheck the Product Review Emails checkbox.

Click Save.
2. Installing the Yotpo Reviews App
Access your BigCommerce admin.
Click on Apps.
Click on Marketplace.
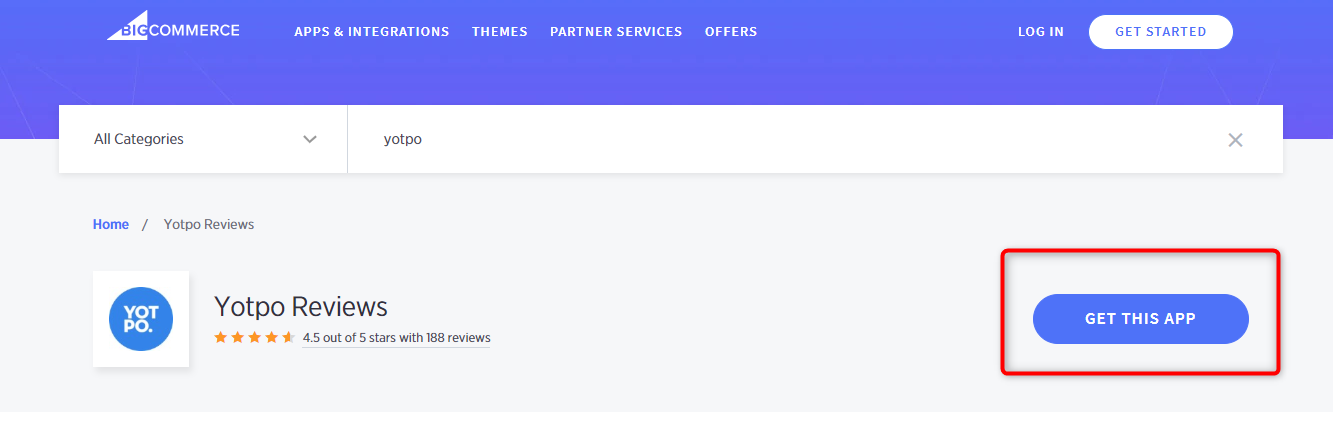
Search for Yotpo in the search box.
Click the Yotpo Reviews app.
Click on Get this App.

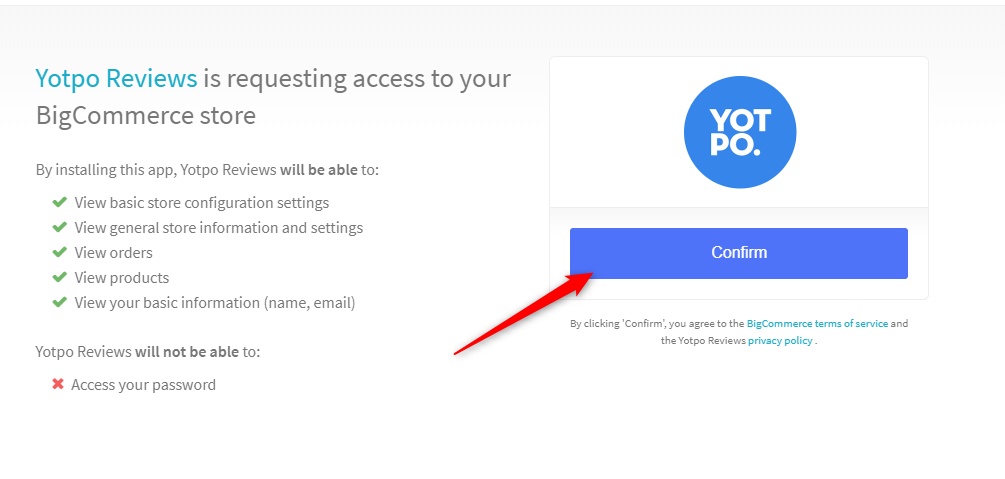
Click Install.
Click Confirm.

3. Installing the Yotpo JavaScript
Access your BigCommerce admin.
Click Storefront.
Go to Script Manager.
Under the "Name of the Script" field put it Yotpo.JS and choose the following settings:
Location on Page - Footer
Select Pages where Script will be added - All pages
Script Category - Essential
Script Type - Script
Paste the following code at the start of the footer:
<script src="https://cdn-widgetsrepository.yotpo.com/v1/loader/###YOUR-APP_KEY###" async></script>Replace the ###YOUR-APP_KEY### portion of the text in the code above with your store's Yotpo APP Key.
Click Save.
Note
Make sure to replace the ###YOUR-APP_KEY### portion of the code above with your Yotpo API Key.
Can't find your API key? Click here.
4. Installing the Reviews Widget on product pages
Click Storefront.
Click My Themes.
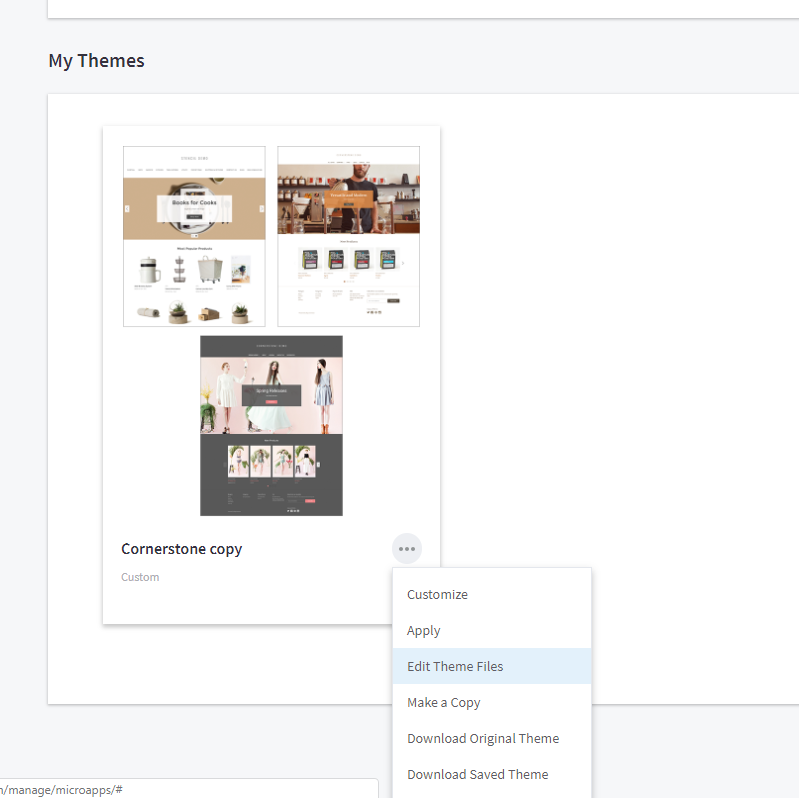
Click Advanced > Make a Copy.
Once the theme is copied, click Edit Theme Files:

Open the Theme Editor in your BigCommerce admin.
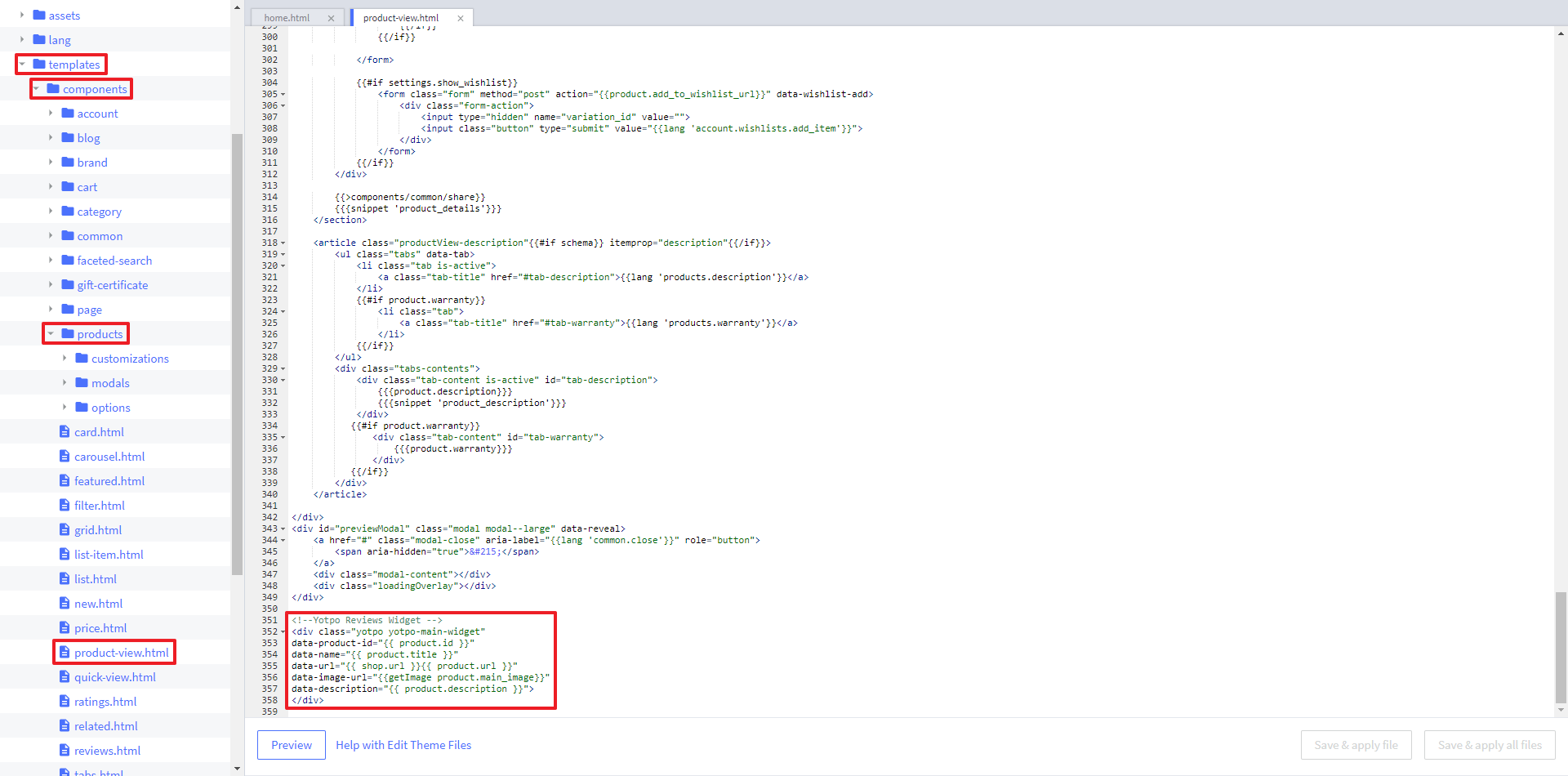
Click Templates > Components > Products > product-view.html or product.html.
Paste the following code under the last line of code in the file:
<div class=" yotpo-widget-instance" data-yotpo-instance-id=" {{INSTANCE ID}}" data-yotpo-product-id="
{{ product.id }}" data-yotpo-name=" {{ product.title }}" data-yotpo-url=" {{ product.url }}"
data-yotpo-image-url=" {{ getImage product.main_image }}" data-yotpo-description=" {{ product.description }}">
</div>Note
Some of the themes offered on BigCommerce Themes Marketplace may require making a copy of the theme files before making any changes to them. As a baseline, we recommend making a copy of your theme before editing it, as a backup.

Click Save File.
5. Installing the Star Rating on product pages
Click Storefront.
Click My Themes.
Click Advanced.
Click Edit Theme Files.
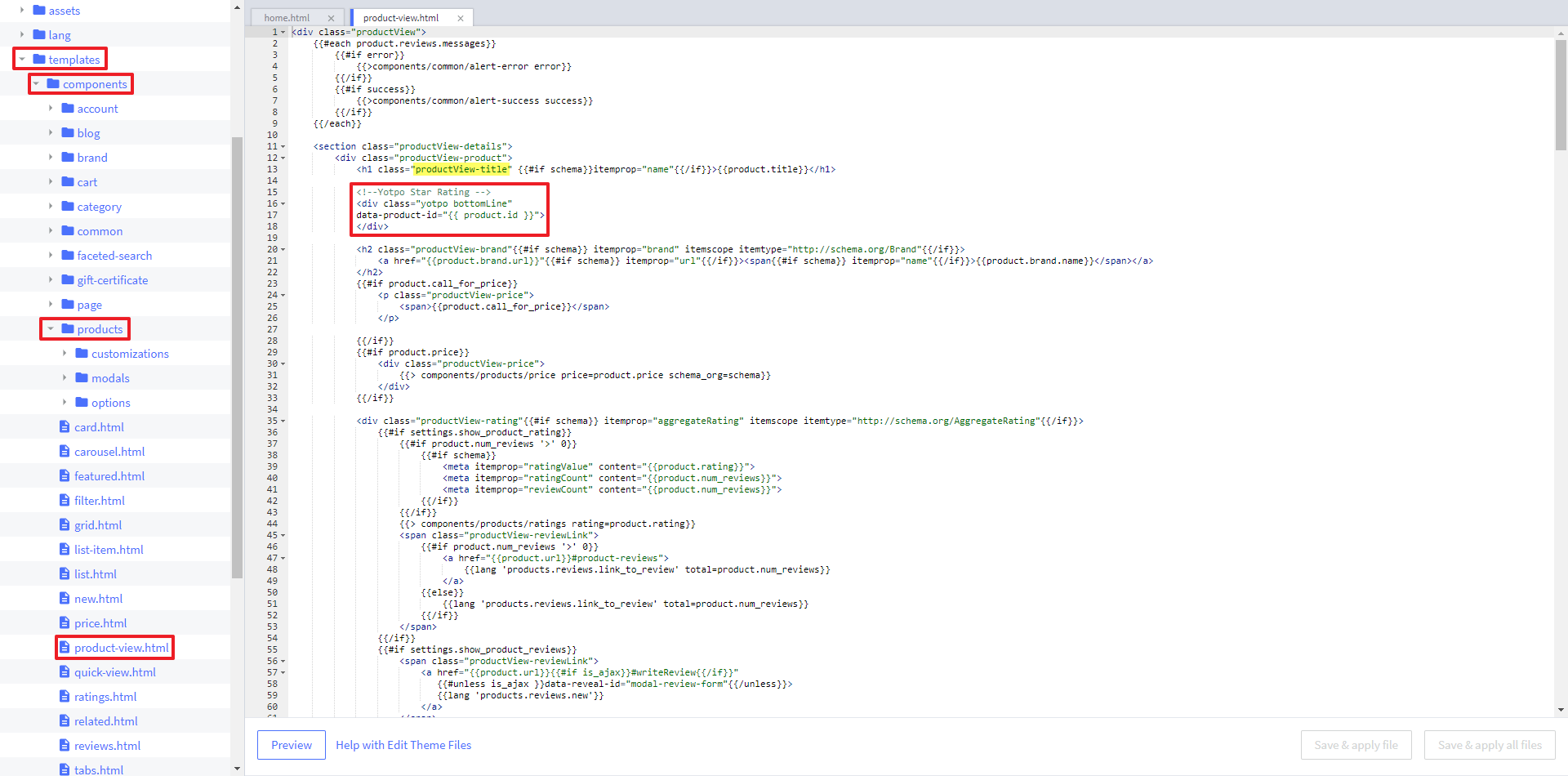
Click Templates > Components > Products > product-view.html or single-details.html.
Paste the following code under the *productView-title element, which you can find by searching for it:
Ctrl + F on Windows
command + F on Mac
(*If you don't find this element, then look for something similar containing the word title)
<div class=" yotpo-widget-instance" data-yotpo-instance-id=" {{INSTANCE ID}}" data-yotpo-product-id="
{{ product.id }}">
</div>Please note:
Some of the themes offered on BigCommerce Themes Marketplace may require making a copy of the theme files before making any changes to them. As a baseline, we recommend making a copy of your theme before editing it, as a backup.

Click Save.
6. Installing the Star Rating on category pages
Click Storefront.
Click My Themes.
Click Advanced.
Click Edit Theme Files.
Open the Theme Editor in your BigCommerce admin.
Click Templates > Components > Products > access the file card.html. If you don't have this file, search for the file that contains your Category Pages data (You can find it by searching for it using CTRL+F):
Paste the following code under the card-title element:
<div class="yotpo bottomLine"
data-product-id="{{id}}">
</div>Important
By default, the Yotpo Star Rating on Category Pages does not link anywhere.
If you want to set up Star Rating as an anchor to product pages, please click here.
Centering the Star Rating
If you would like to center the Star Rating so it will appear right under the price, you can try adding one of the following CSS rules directly to the element:
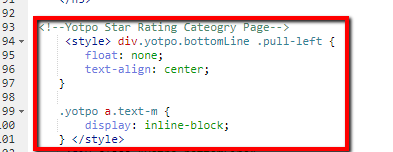
Option 1:
<style>
div.yotpo.bottomLine .pull-left {
float: none;
text-align: center;
}
.yotpo a.text-m {
display: inline-block;
}
</style>Option 2:
Edit the Star Rating element by surrounding it with an additional <div> and applying some inline CSS:
Markup
<div style="text-align:center">
<div class="yotpo bottomLine" style="display:inline-block"
data-product-id="{{ product.id }}">
</div>
</div>The CSS styling can be added right above the Star Rating code:

7. Installing the conversion tracking code
Access your BigCommerce admin.
Copy the following code:
<script type="text/javascript">(function e(){var e=document.createElement("script");e.type="text/javascript",e.async=true,e.src="//staticw2.yotpo.com/{{APP_KEY}}/widget.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})();</script><script>yotpoTrackConversionData = {orderId: "%%ORDER_ID%%", orderAmount: "%%ORDER_AMOUNT%%", orderCurrency: "USD"}</script><noscript><img src="//api.yotpo.com/conversion_tracking.gif?app_key={{APP_KEY}}&order_id=%%ORDER_ID%%&order_amount=%%ORDER_AMOUNT%%&order_currency=USD" width="1" height="1"></noscript>Important
BigCommerce only allows USD currency in the Conversion Tracking. If your store's currency is not USD, replace it with the correct value
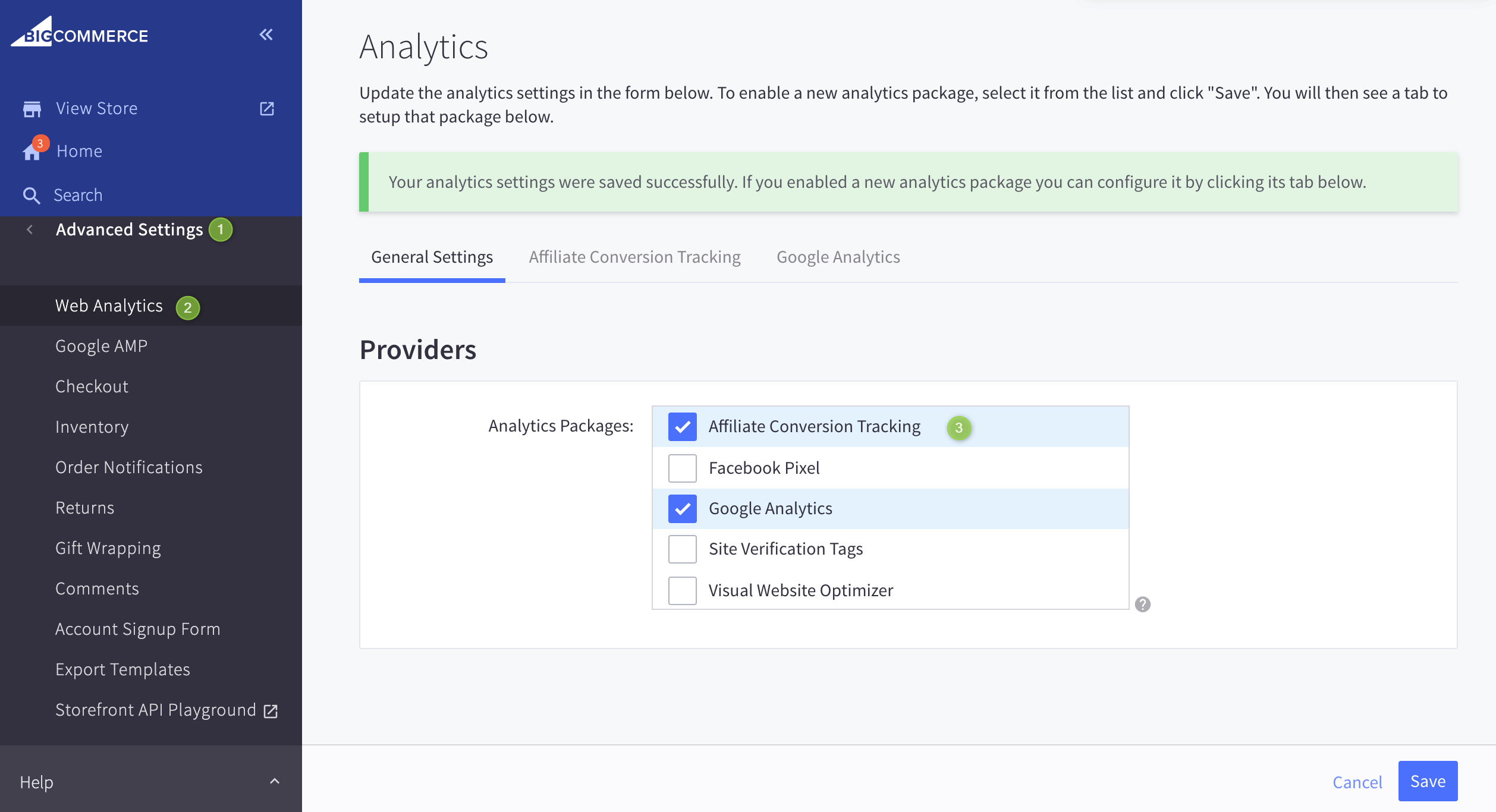
In your BigCommerce admin, go to Advanced Settings > Web Analytics.
Check the box next to Affiliate Conversion Tracking.

Click the Save button at the bottom of your screen.
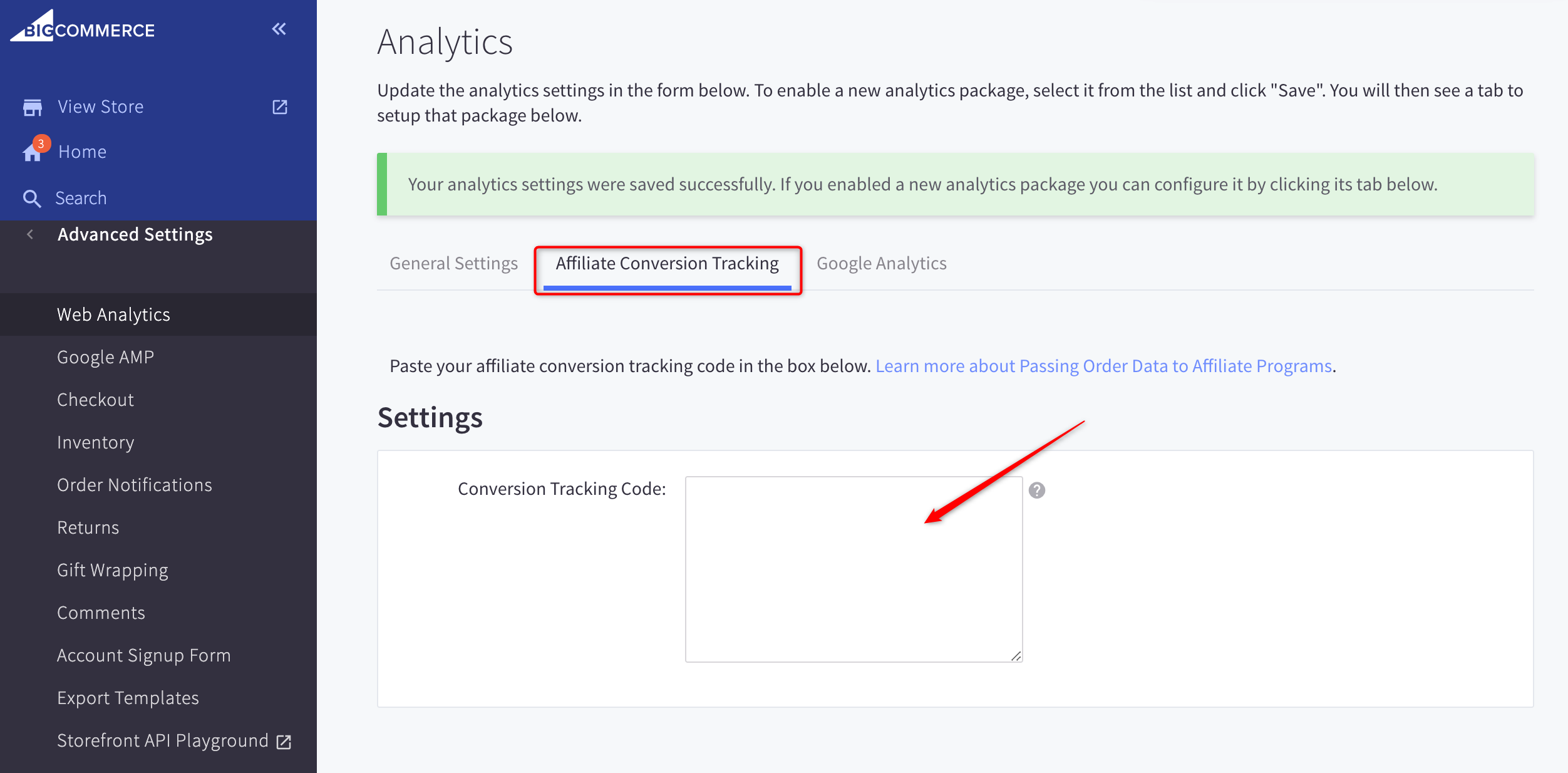
Click on the Affiliate Conversion Tracking tab paste your code into the Conversion Tracking Code box:

Replace both {{APP_KEY}} portions of the code above with your store's Yotpo app key. Make sure to replace the two {{APP_KEY}} portions of the code with the App Key from your account. Can't find your app key? Click here
Click Save.
Tip
Yotpo recommends that you make a test order to check the installation.
8. Importing your reviews
The import process is done via BigCommerce API, so there is no need to export or manually handle files.
To import reviews from BigCommerce, you must:
Have used the BigCommerce native reviews app (now disabled).
Submit a ticket to Yotpo Support in here with the following message:
Please import my Bigcommerce reviews into Yotpo.
-Send me a file with the data from BigCommerce to review before importing - Yes / No
-Apply Verified Buyer badge - Yes / No
Important: Since BigCommerce reviews don't fully match Yotpo's format, certain types of data may be modified or lost.
Important
Since BigCommerce reviews don't fully match Yotpo's format, certain types of data may be modified or lost.


