- DarkLight
Displaying Loyalty & Referrals on the Shopify Customer Account Page
- DarkLight
In addition to a dedicated rewards page, some brands also display parts of their Loyalty program on the customer account page. The customer account page is a great place to engage shoppers in your loyalty program in a number of ways such as showing them their point balance, rewards history, or options to redeem points.

Two ways to display Loyalty & Referrals on your account page are Yotpo modules or the Yotpo Rewards Page Builder.
| Rewards Page Builder | On-site Modules |
|---|---|
| The Rewards Page Builder is a tool for building a complete Rewards Page. Parts of the Rewards Page are called Sections. | Modules are individual building blocks used to build your on-site experience. |
Learn more about the difference between On-site modules and Rewards Page Builder sections.
In this article, we’ll cover:
- The most common options for displaying Loyalty elements on the account page.
- When you should use a Rewards Page Section or an On-site Module.
- How to add your Section/Module to your Shopify account page.
Before You Begin
Before you begin embedding Loyalty options on your customer account page, you need to:
- Configure your Loyalty & Referrals program, which includes setting up earning rules, rewards, VIP tiers, points, an ESP integration, and a referral program, depending on what is relevant to you.
- Complete the setup of your dedicated rewards page, either by using the Rewards Page Builder or with On-site modules.
Common options for the Account page
You can choose to display any of the following on your customer account page: Earning points, Redeeming points (Interactive, Read-only, or Free Products), My Activity, and Refer Friends.
Choose to display any or all of these, but we will cover two of the most popular options to display on the customer account page.
My Activity
My Activity is a great way to greet customers and engage with your loyalty program by showing them how many points they have and letting them see their rewards history. Here is an example of what My Activity might look like embedded on your Shopify account page:
Redeeming Points
The account page is a great place to give customers an opportunity to redeem points. Depending on how you set up your program, You can let them redeem points for a coupon with the interactive, or show them how much points are worth with Redeem Points Read-only or let them redeem points for products with Redeem Points Free Products. Here is an example of what Redeem Points (Interactive) might look like embedded on your store’s account page:
Using Rewards Page sections or modules
| Embed a Rewards Page Section on the account page if: | Embed a Module on the account page if: |
|---|---|
| You want to display the same section both on your rewards page & account page. This means the same content is displayed across both locations. E.g. you want to display the customer’s point balance both on the rewards page & also on their account page. | You want to display the same section on the rewards page & account page (but you need the content to be different in both places.) E.g. you want to display Free Products on the rewards page & account page, but you need a different set of products for each page. |
| You want to display a part of your Loyalty program on the account page that is not displayed on your rewards page. E.g. you want to display Refer Friends on the account page, but you don’t want it to display on your rewards page. |
Accessing Your Rewards Page Sections Code
To access your Rewards Page Sections code, do the following:
- Log in to your Loyalty & Referrals admin.
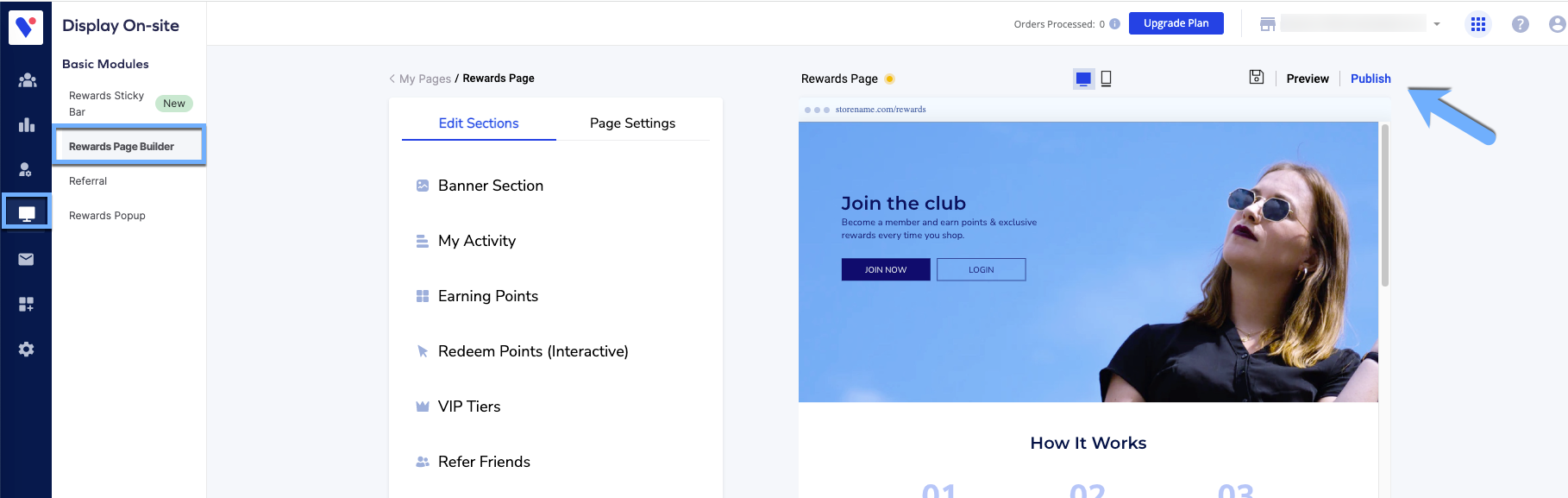
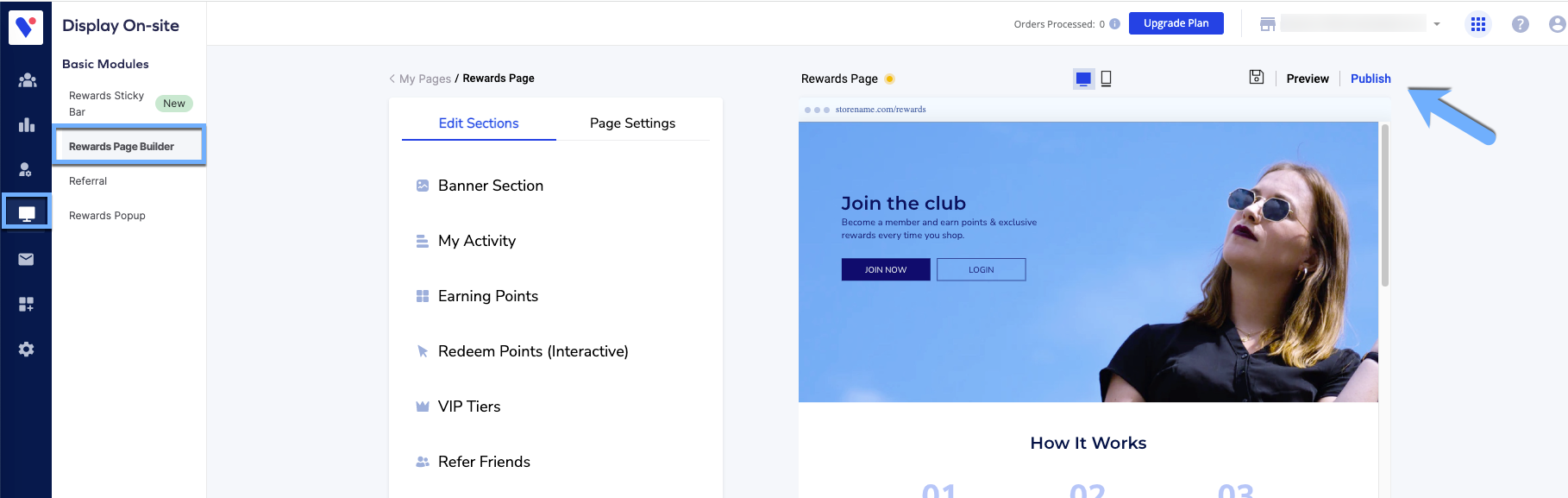
- Go to Display On-site > Rewards Page Builder > Publish

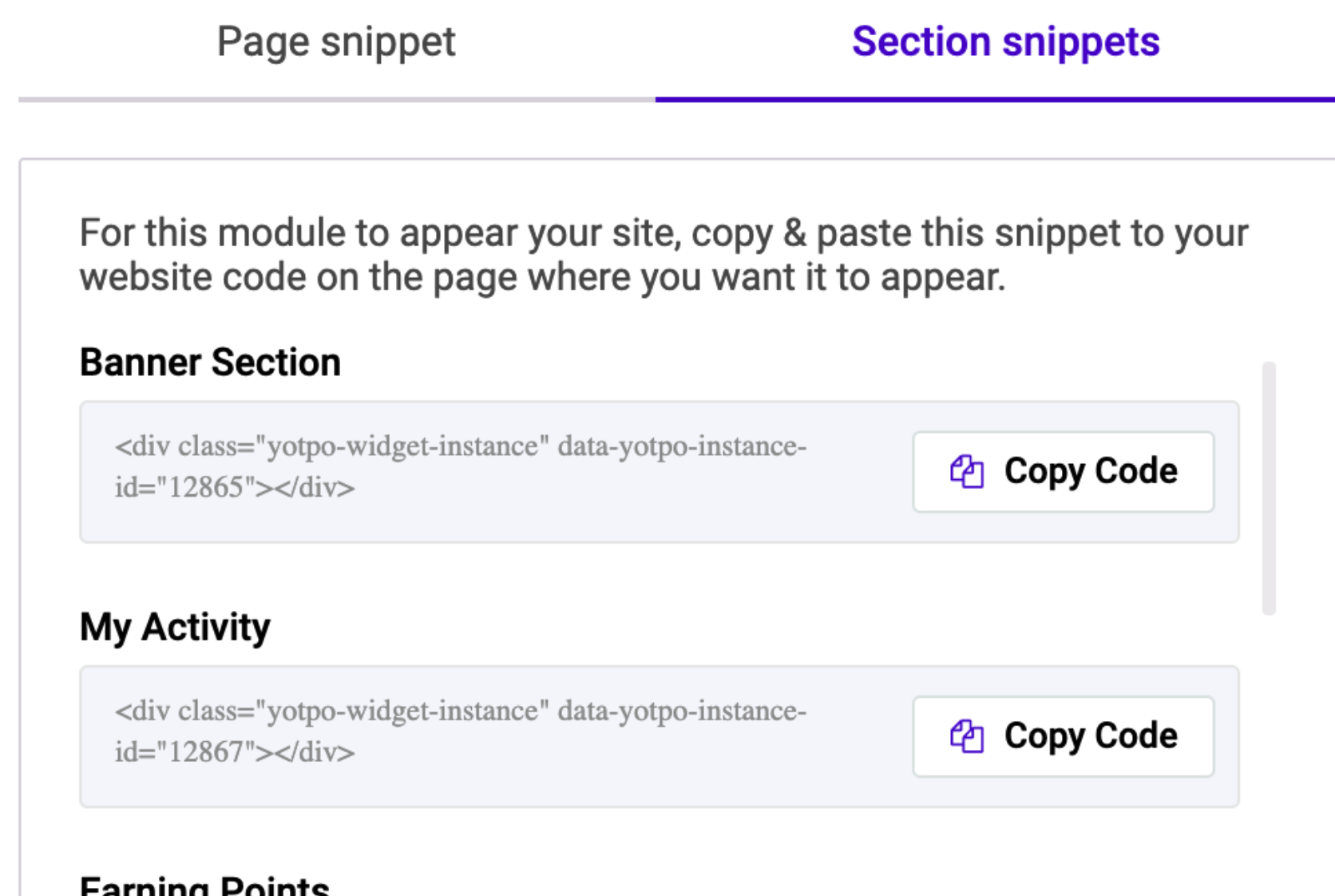
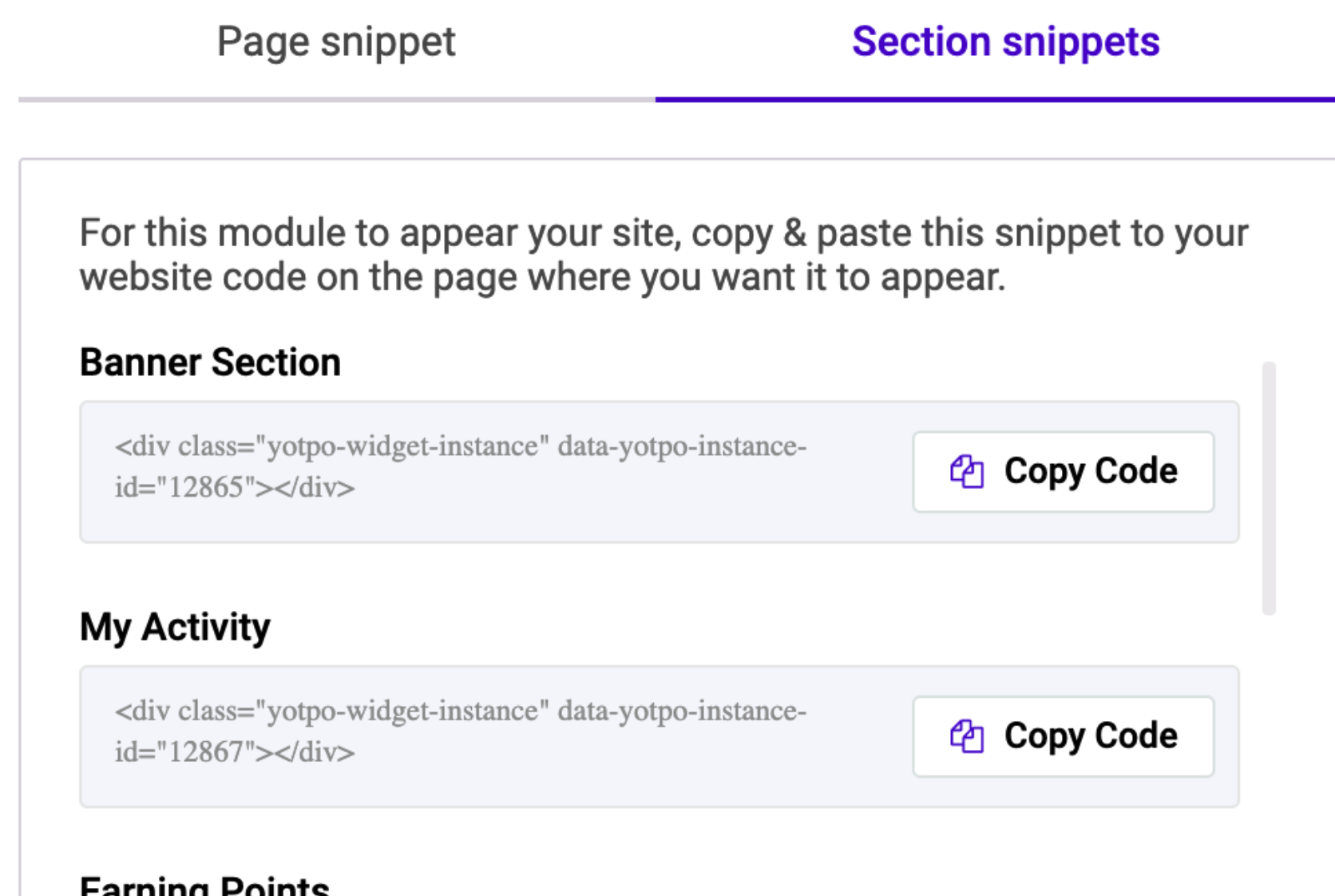
- Copy the code of the section you want to embed.

Click here for detailed instructions on where to find the code. - Continue to the next step, Publishing on ShopifyTip:Any time you click “Publish changes” on your Rewards Page Builder, the changes you made will be reflected across all pages that you embed this code.
Accessing the module code
To access your On-site Module code, do the following:
- Log in Yotpo Loyalty & Referrals.
- Go to On-site Modules
- Click the module you want to publish.
- Click Publish.
- Copy the code. See more details about where to find the code.
- Continue to the next step, Publishing on Shopify
Publishing on Shopify
Continue here after you have copied the code you want to embed on your site:
- Open your Shopify store admin.
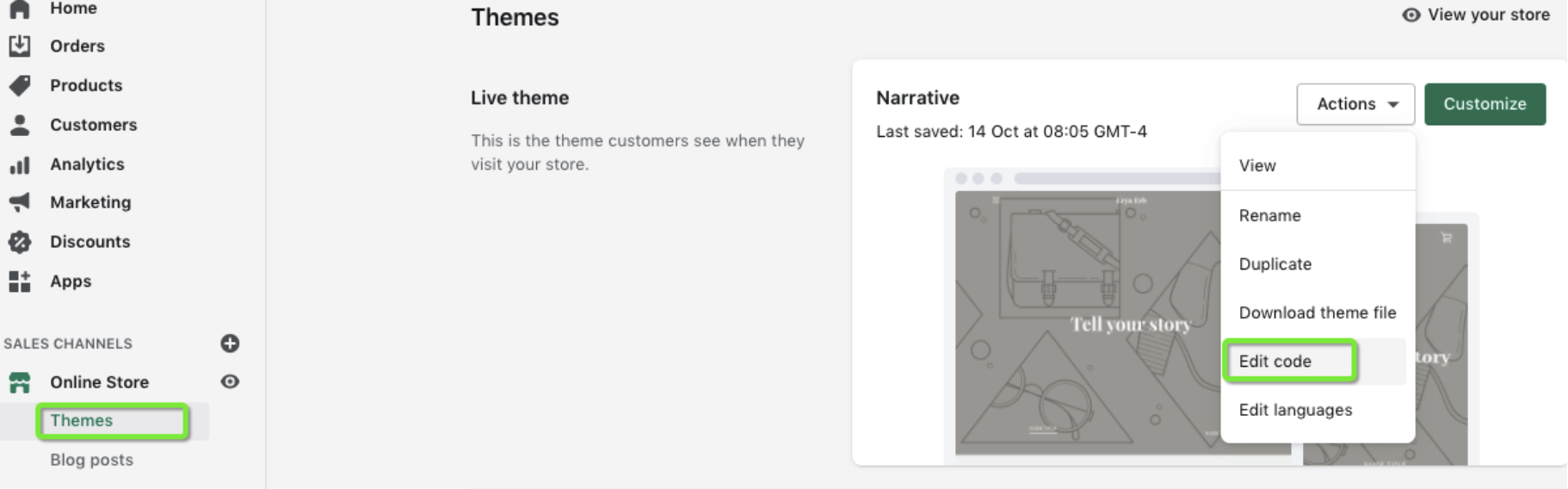
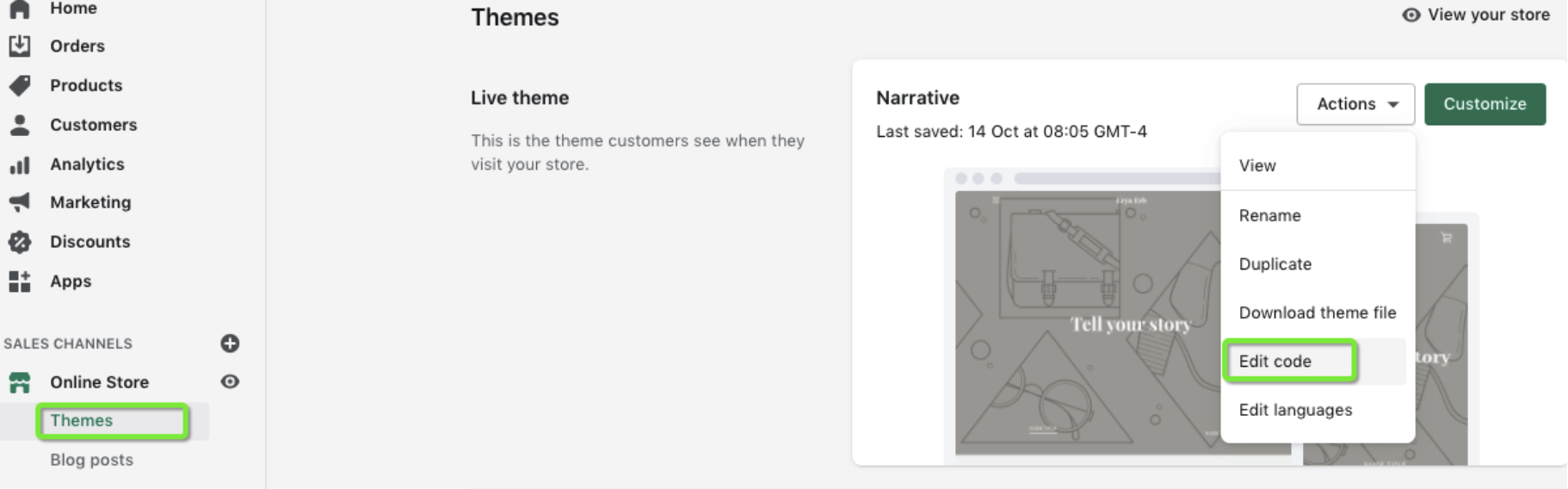
- Click Online Store.
- Click Themes.

- Click Actions > Edit code to find all the HTML and CSS of your theme.
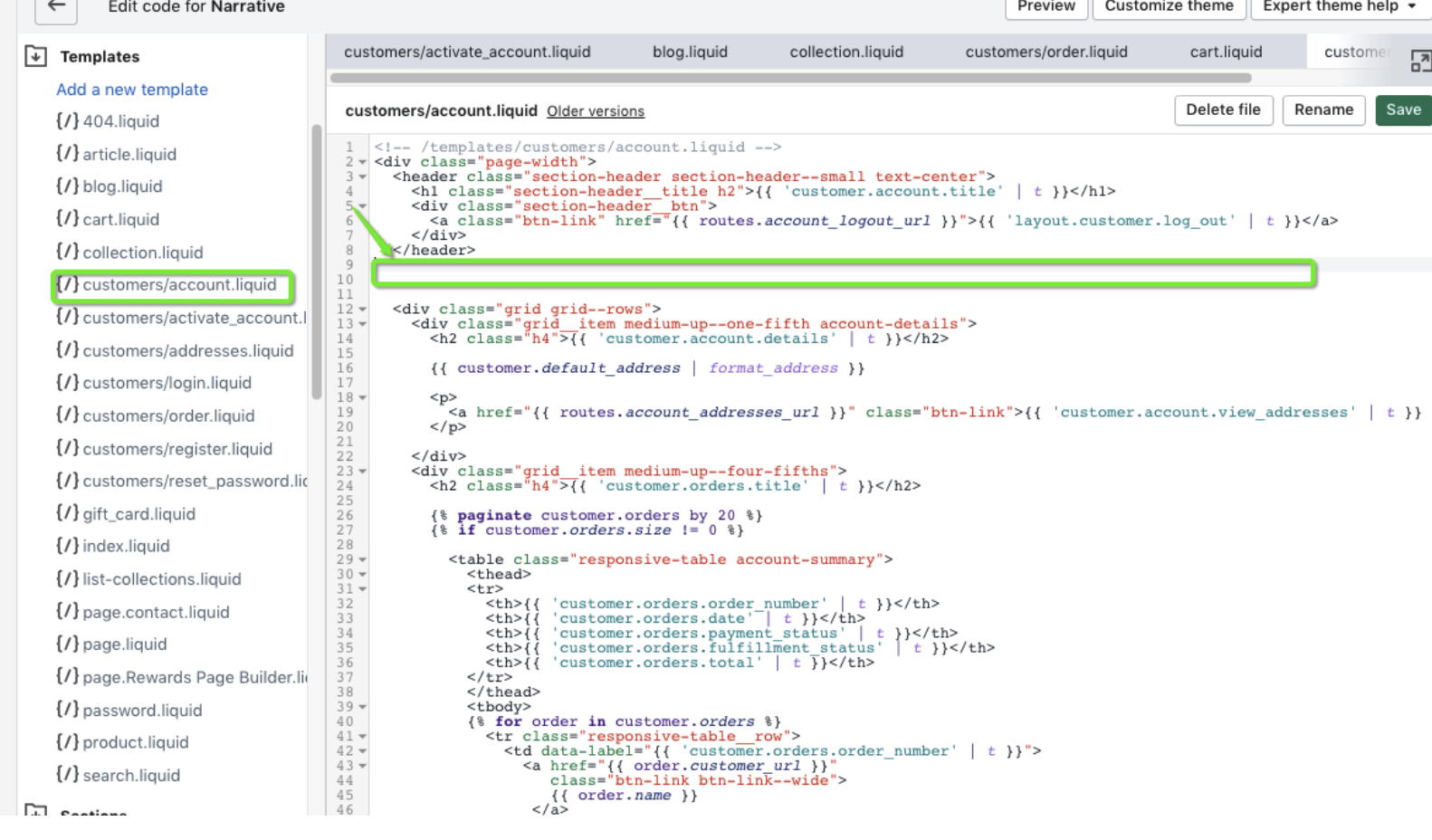
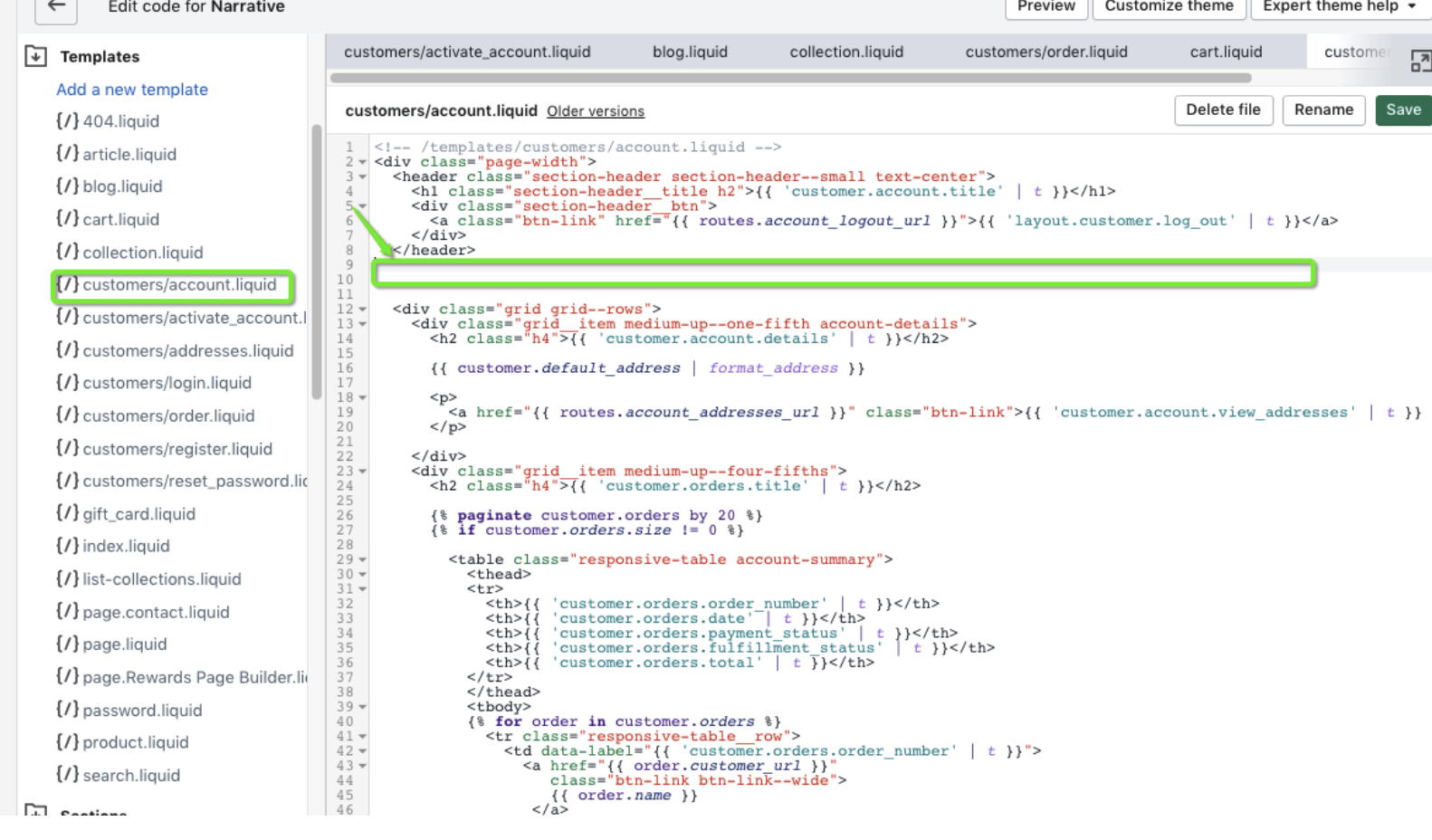
- Locate the template called Customers/account.liquid.Please note:This example contains the most frequently used file names for implementing Yotpo's features.
Don't worry if you can't find them. You can either explore the files on your own until you find the right spot, or you can use the online support form to contact our support team to help you find the way! - Paste the code where you want it to appear on your page in relation to the other page elements. For example, if you want it to appear below your page header, paste the code below where it says </header>

- Click Save.
Next steps
Check out this guide to launching your Loyalty Program on-site to see all the steps for implementing your program.