- DarkLight
Setting up Your Rewards Sticky Bar
- DarkLight
The Rewards Sticky Bar is the first point of interaction between customers and your rewards program. Use it to invite customers to sign up for your rewards program, view their available points, and redeem them for rewards.
Every area of the widget, including colors, dimensions, and text is fully customizable from the Rewards Sticky Bar module.
In this article, you’ll learn how to set up the Rewards Sticky Bar and publish it on your store.
How it works
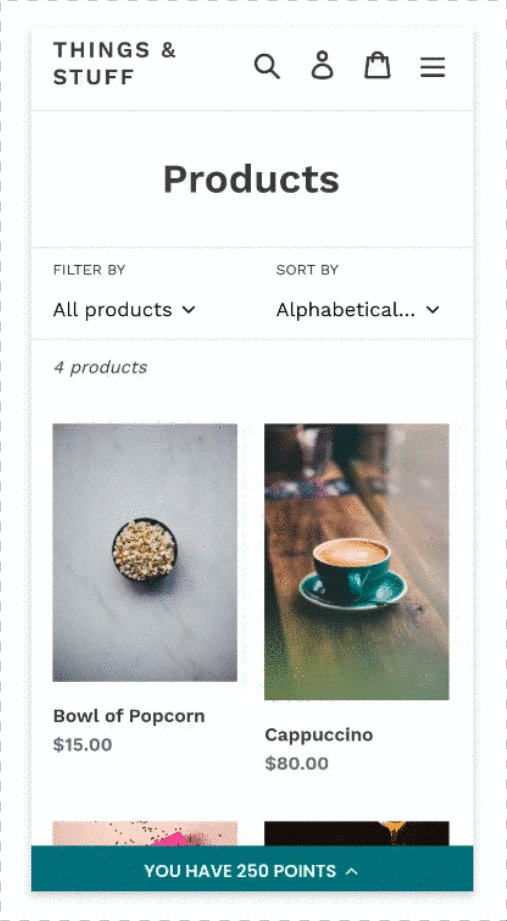
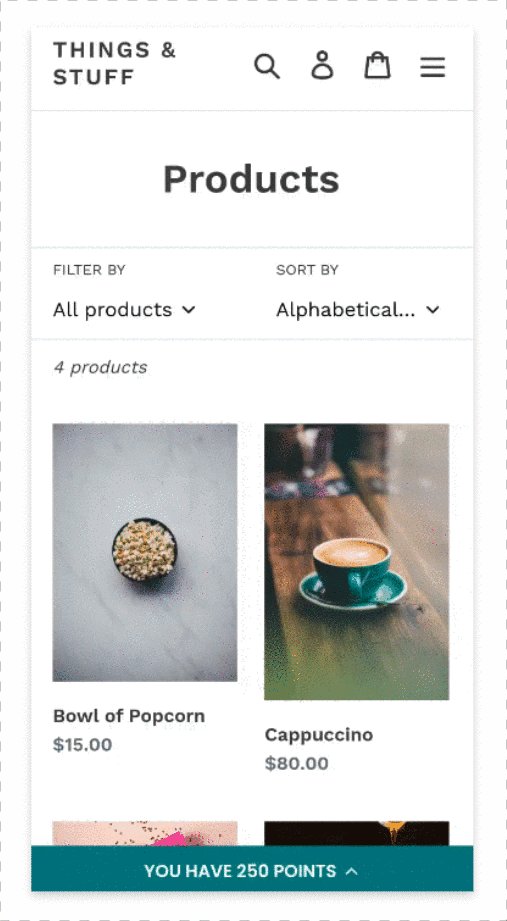
The Rewards Sticky Bar sticks to the top or bottom of your store website and remains visible to customers throughout their shopping experience.
When a customer first lands on your website:
The sticky bar presents your rewards program name, and slides open to reveal the benefits they can gain from joining.
Customers without an account can sign up for your rewards program, and those who have one can log in to see their points and rewards.
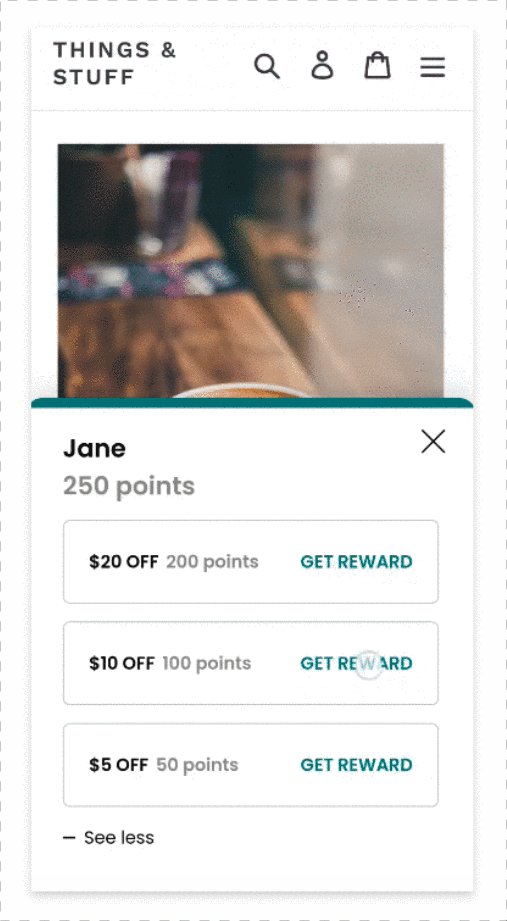
When a customer is logged in:
The sticky bar shows your customer’s points balance and slides out to reveal the three highest fixed amount rewards they’re eligible for.
They choose which reward they want to redeem, and confirm the points amount that will be deducted.
Then they see a confirmation, which includes their reward code.
They can paste the code at checkout to get a discount on their order. Customers also get an email sent to them with their code in case they want to use it later.

Inviting customers to sign up for your program
Using earning rules
The Rewards Sticky Bar uses the logic of your earning rules to showcase the benefits for customers who choose to sign up for your program.
Information is pulled directly from your Points for Purchases earning rule to show customers how many points they can earn for making purchases in your store. You can change this manually from the Rewards Sticky Bar module.
The New Member Reward earning rule is used to show customers what reward they can earn as soon as signing up for your rewards program.
Offering fixed amount rewards
Customers who are already part of your rewards program and are logged into their account will see up to three of the highest rewards they are eligible for based on their available points balance. Reward information is pulled directly from your fixed amount rewards.
To manage the reward amounts:
From the main menu, go to Set Up Program >Rewards program.
Locate the Ways to earn section.
Hover over the fixed amount reward, and click Edit.
Please note:
On mobile, customers will first only see the highest available reward option. To see any other eligible rewards, they can click to expand the list.
Customizing your Rewards Sticky Bar
Every area of the widget, including colors, dimensions, and text is fully customizable from the Rewards Sticky Bar module.
To edit your Rewards Sticky Bar:
From the main menu, go to Display On-site > Rewards Sticky Bar.
Hover over the Rewards Sticky Bar module and click Edit.
Please note:
If you don’t have an existing sticky bar yet, click Create to create a new one.
Sticky bar placement
To determine whether your Rewards Sticky Bar will show up on the top or bottom of your website:
Click on the Sticky Bar Placement section.
Select the top or bottom position.
General settings
Go to the General Settings section of the module to set the main fonts of the widget, or if you want to use custom CSS to design your Rewards Sticky Bar.
Custom CSS is available for Platinum and Enterprise plans.
Bar customization
Customize the area of the sticky bar that customers will first see when they go to your site. Its purpose is to showcase the name of your rewards program.
Naming your program
Yotpo automatically pulls the name of your store in Shopify, but you can change this to whatever you want.
To change the name of your program:
From the Bar Customization section, expand the Logged out view section.
Enter the Rewards program name.
Drawer customization
This is the area that slides out when your customer clicks on the Rewards Sticky Bar.
Use this area to customize the experience your customer will go through to sign up for your program, log in to their existing loyalty account, and redeem their points for rewards.
Publishing the Rewards Sticky Bar
Once you’ve finished setting up the Rewards Sticky Bar, you can go ahead and publish it on your store.
Publishing for the first time
To publish the Rewards Sticky Bar for the first time, follow these steps:
Step 1: Preview what your sticky bar will look like on desktop and mobile
Click on the mobile icon or desktop icon at the top of the module.
Review the way it appears on both.
Step 2: Make sure Yotpo’s app embed is enabled in Shopify
On a separate tab, open your Shopify admin.
Go to Online Store > Themes.
Click Customize to open the theme editor.
Go to the App embeds section.
Make sure the Yotpo Modules & SDK loaders toggle is turned on.
Click Save.

To learn more about Shopify App embeds, you can refer to Shopify’s help center
Step 3: Publish the Rewards Sticky Bar
Go back to the Loyalty & Referrals tab.
Click Publish.
Please note:
Premium and Enterprise merchants who joined Yotpo Loyalty & Referrals after September 12th, 2023, will be able to see their published widget on-site only after activating the program via the Customer Preview.
To learn more about the customer Preview, go to Testing your Loyalty Program on Shopify
Saving changes on an active widget
To publish any changes on your active sticky bar, click Publish again.
Any changes you make will automatically appear on your store.
Saving changes without publishing
If you’re not ready to publish the sticky bar on your store yet but want to save your customizations, click the Save icon.
FAQ
Why is the Rewards Sticky Bar not showing up on my store after I clicked Publish?
The Yotpo App embed in your Shopify themes editor might be disabled. To fix this, follow these steps:
On a separate tab, open your Shopify admin.
Go to Online Store > Themes.
Click Customize to open the theme editor.
Go to the App embeds section.
Make sure the Yotpo Modules & SDK loaders toggle is turned on.
Click Save.
How can I temporarily remove the sticky bar from my site without deleting my customizations?
You can temporarily deactivate your Rewards Sticky Bar. Follow these steps:
From the main menu, go to Display On-site > Rewards Sticky Bar.
Hover over your sticky bar and click on the ellipses icon.
Click Deactivate.
You can reactivate at any time by repeating steps 1-2 above. Then, click Activate.
What do I do if I delete my existing Rewards Sticky Bar? Can I get it back?
If you deleted the Rewards Sticky Bar for any reason, you can create a new one. Your previous customizations will not be recreated, and all settings will be reset to their default.
To create a new Rewards Sticky Bar:
From the main menu, go to Display On-site > Rewards Sticky Bar.
Click Create.


